Мета-теги — это HTML-элементы веб-страницы, которые описывают ее содержание для поисковых систем. Хотя пользователи их не видят, именно от них во многом зависит, как сайт отображается в выдаче, насколько он релевантен запросам и насколько часто по нему кликают.
Правильно заполненные мета-теги повышают не только позиции сайта, но и шансы на упоминание в ответах ИИ. Хотя их вес в алгоритмах снизился по сравнению с 2010-ми, отсутствие или некорректное заполнение этих атрибутов может привести к потере трафика, низкой кликабельности и ошибкам при автоматическом формировании сниппетов.
В статье расскажем, что такое мета-теги, где они размещаются, как проверить их на своем сайте или у конкурентов, и какие распространенные ошибки снижают эффективность SEO-продвижения.

Несмотря на то, что мета-теги не являются обязательными с технической точки зрения, их корректное использование остается одним из ключевых факторов успешного SEO-продвижения. В 2025 году их влияние на ранжирование несколько снизилось по сравнению с прошлым десятилетием, но они по-прежнему играют важную роль в:
Title («тайтл») и description («дескрипшн») — два мета-тега, которые стоит рассмотреть подробнее. Именно они оказывают наибольшее влияние на SEO-продвижение: содержат информацию, которая помогает поисковикам правильно определить тематику сайта и корректно ранжировать его в выдаче.
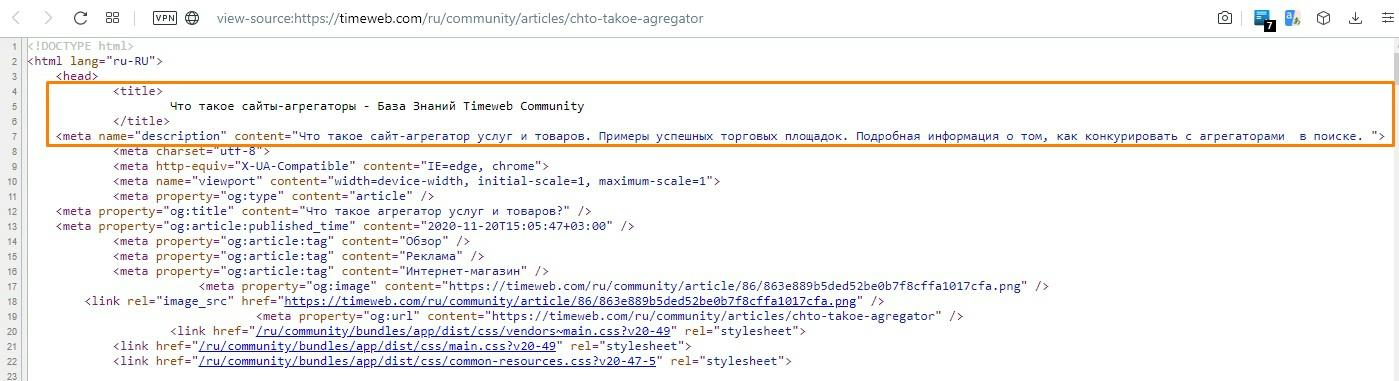
Мета-тег выглядит следующим образом: <Title>Заголовок</Title>.
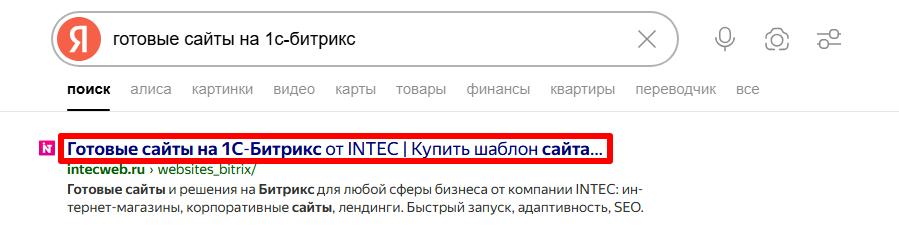
Тайтл — это название, т.е. заголовок, который необходимо указывать на всех страницах веб-ресурса. В выдаче title выглядит как крупная ссылка синего цвета. Когда пользователь открывает страницу, мета-тег отображается в названии вкладки браузера. При отсутствии тайтла вместо него виден URL страницы либо заголовок H1.

В Title следует указать основные ключи и перечислить конкурентные преимущества. Заголовок нужен для того, чтобы пользователь сразу понимал, что конкретно предлагает сайт. Рекомендуемая длина тайтла — до 70-ти символов или 12-ти слов в Google и 80-ти символов или 15-ти слов в «Яндексе». Именно такое количество знаков поисковые системы отображают в выдаче.
При оптимизации тайтлов следует вставлять ключевые слова ближе к началу заголовков. Можно вообще начинать их непосредственно с основного запроса. При продвижении сайта в конкретном регионе обязательно нужно указывать локацию. Кроме того, в заголовки можно добавлять уточняющие или продающие фразы. Чтобы сделать тайтл уникальным, в конце можно указать название вашего проекта.
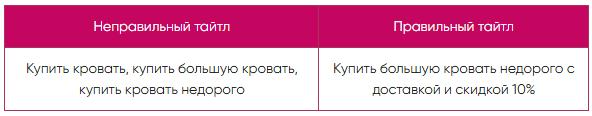
Рассмотрим пример, как правильно сформулировать title для ключей «купить кровать», «купить кровать недорого», «купить большую кровать»:

В первом случае Title переспамлен из-за переизбытка ключей. Правильно заполненный мета-тег содержит все ключевые слова, которые идут в логичной последовательности, а также информацию о конкурентном преимуществе, т. е. о скидке.
Использовать одинаковые тайтлы для разных страниц нельзя: каждый заголовок должен быть уникальным. Кроме того, по возможности стоит избегать слов без смысловой нагрузки (предлогов, частиц и союзов). Также следует как можно реже использовать знаки препинания и спецсимволы. При этом наличие цифр в заголовке сделает его более привлекательным.
Мета-тег выглядит следующим образом: <meta name="description" content="Описание страницы"/>.
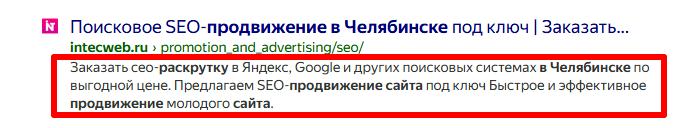
Description как логическое продолжение title отвечает за метаописание страницы. Он представляет собой ее краткий «анонс», т. е. раскрывает содержание страницы.

Поисковики отображают содержимое description в сниппете — небольшом текстовом блоке с описанием страницы в выдаче. С его помощью пользователь получает представление о веб-ресурсе до того момента, как перейдет по ссылке.
Дескрипшн должен включать несколько коротких предложений с наиболее важными ключами конкретной страницы. Основные данные лучше указывать в начале мета-тега. Включать в него фразы из заголовка не нужно, поскольку description и title должны отличаться. Рекомендуемая длина описания — 160–200 знаков с пробелами.
У каждой страницы сайта должен быть уникальный description. Если оставить его незаполненным, то поисковики будут собирать описание по фрагментам фраз со страницы. Из-за этого страница в выдаче может выглядеть непривлекательно. Отметим, что сегодня поисковые машины все чаще собирают описание автоматически. Это значит, что даже корректно заполненные мета-теги «подгоняются» под разные пользовательские запросы.
При заполнении description можно использовать эмодзи. Эти графические элементы делают сниппет привлекательнее, что положительно влияет на кликабельность. Главное — соблюдать меру и не добавлять эмодзи через каждые 2–3 слова.
Отдельно стоит рассмотреть мета-тег keywords («кейвордс»). В HTML-коде он выглядит следующим образом: <meta name="keywords" content="Ключевые слова"/>.
В ранние годы развития SEO этот тег играл значительную роль: поисковые системы активно использовали его для определения тематики страницы и подбора релевантных запросов. Однако из-за массового злоупотребления — в частности, переспама нецелевыми или чрезмерно частотными ключами — доверие к этому мета-тегу со стороны алгоритмов резко упало.
Сегодня большинство крупных поисковых систем практически игнорируют keywords: Google не учитывает его при ранжировании с 2009 года, а «Яндекс» формально может обращать на него внимание, но только как на вспомогательный сигнал — и лишь в случае, если содержимое соответствует реальному тексту страницы.
Тем не менее, если вы все же решите заполнять этот мета-тег, придерживайтесь следующих правил:
Хотя keywords уже не влияет напрямую на позиции в выдаче, его корректное использование не навредит проекту — а при грамотном подходе даже может помочь в диагностике или интеграции с внутренними инструментами аналитики.
Чтобы убедиться, что на странице корректно заданы мета-теги (Title, Description, Keywords и другие), достаточно открыть ее HTML-код. Это можно сделать несколькими простыми способами:


Проверка корректности мета-тегов — важный этап технического SEO-аудита. Самый простой и бесплатный способ провести такую диагностику — использовать «Яндекс.Вебмастер»:
Такой подход особенно удобен для владельцев сайтов, так как не требует технических навыков и дает наглядную картину по всему проекту.
Чтобы понять, как оптимизированы сайты конкурентов, стоит воспользоваться более продвинутыми инструментами:

Несмотря на кажущуюся простоту, при заполнении мета-тегов часто допускаются ошибки, которые снижают эффективность SEO-продвижения, ухудшают кликабельность и ослабляют доверие поисковых систем к сайту. Рассмотрим наиболее популярные.
Ошибка: Использование одного и того же заголовка и описания для всего сайта.
Последствия: Поисковики не могут понять разницу между страницами, что ведет к дублям в индексе и падению релевантности.
Решение: Каждая страница должна иметь уникальные Title и Description, которые отражают ее конкретное содержание. Для каталогов — указывайте категорию, для карточек товаров — модель, характеристики, выгоды.
Ошибка: Использование набора фраз вроде «купить кровать, кровать недорого, большая кровать, кровать в спальню, кровать с матрасом».
Последствия: Такой тайтл выглядит неестественно, снижает доверие у пользователей и может восприниматься поисковиками как попытка манипуляции.
Решение: Включайте 1–2 ключевых запроса в естественной формулировке, дополненной УТП: «Большая кровать с ортопедическим матрасом — доставка за 1 день, скидка 15%».
Ошибка: Title из 120 символов или Description из 30.
Последствия: Google и «Яндекс» обрезают длинные теги, а короткие не дают достаточно информации для принятия решения.
Решение:
Проверяйте отображение сниппетов через инструменты вроде Google Search Console или «Пиксель Тулс».
Ошибка: Оставить поле пустым и положиться на автоматическое формирование описания поисковиком.
Последствия: Сниппет может содержать случайные фразы из футера, комментариев или технического текста — это отпугнет клиента.
Решение: Всегда заполняйте Description вручную. Даже если поисковик иногда заменяет его, качественный шаблон повышает шансы на использование именно вашего варианта.
Ошибка: Оптимизация только под десктопную выдачу.
Последствия: На мобильных устройствах (где более 60% трафика) сниппеты отображаются иначе — часто с меньшим количеством символов.
Решение: Проверяйте, как выглядит ваш сниппет на мобильных устройствах. Используйте Google Mobile-Friendly Test или мобильный просмотр в Search Console.
Ошибка: Сухое описание без выгод: «Кровати разных моделей».
Решение: Добавляйте конкретику и мотивацию к клику:
Цифры и выгоды повышают CTR на 20–40%.
Мета-теги не являются прямым фактором ранжирования в 2025 году, но они косвенно влияют на позиции сайта через:
Однако стоит помнить: даже идеально заполненные метатеги не спасут сайт с низкокачественным контентом, плохой юзабилити или отсутствием ценности для пользователя. Главная цель — решать задачи аудитории. Поэтому при наполнении страницы старайтесь «примерить» роль пользователя и ответить на вопросы:
Отражайте эти ответы в мета-тегах: кратко, честно, с УТП и конкретикой (например, «бесплатная доставка», «в наличии», «скидка до 30%», «поддержка 24/7»). Такой подход повышает не только видимость, но и конверсию.
Подпишитесь на нас в Telegram
Получайте свежие статьи об интернет-маркетинге и актуальные новости о наших готовых решениях