Слово «юзабилити» переводится с английского как «удобство использования». Сегодня юзабилити – это оценивание простоты и удобства работы с сайтом. Посетитель должен легко находить нужную для себя информацию, не теряясь во многочисленных страницах и нагромождении элементов. Важно при этом и эстетическое удовольствие пользователя.
Почему принципы юзабилити так необходимы:
- Конверсия. Грамотно продуманная навигация «подтолкнет» человека выполнить на сайте какое-то действие: заказать товар, посмотреть прайс, позвонить и т.д. Очень важно правильно выстроить структуру и повествование, чтобы пользователь не замывался, что ему делать дальше. Даже если человек остановится на несколько секунд, чтобы решить, куда направиться теперь, его можно потерять. Например, пользователь быстро покинет сайт, если с главной страницы не узнает, что за компания перед ним, и не поймет, где что находится. То же самое произойдет, если человек не увидит ответов на свои вопросы в виде графиков, статьи, видео.
- Посещаемость. В каком случае пользователь вернется на сайт? Ответ один – если ему понравится работать с сайтом. Для этого сайт должен быть удобным и понятным во всем: навигация, текст, интерфейс, последовательность действий и т.п. Если посетителю будет сложно и непонятно, он просто выберет сайт конкурентов, где все ясно и просто. Чтобы этого не произошло, создайте условия, при которых пользователю не нужно будет разбираться в особенностях работы с веб-ресурсом. Важно периодически проводить анализ юзабилити, чтобы устранять недочеты и повышать продажи. Еще лучше – изначально разработать простой и удобный пользователю сайт.
Юзабилити web-ресурса
Первое правило юзабилити: никому не рассказывать о юзабилити. Все должно идти по наитию. Клиент не должен догадаться, что вы что-то там тестировали и специально делали с сайтом. Чем проще – тем лучше. Лучше всего выбрать привычные для пользователя структуру и интерфейс. Так посетителю будет удобнее пользоваться ресурсом, ориентироваться в нем, человек меньше времени будет искать нужный раздел. В конечном счете пользователь будет чувствовать себя уверенней. Например, ссылки следует делать ярко-синими – это привычный для пользователя цвет. Если использовать другие оттенки, человек потратит больше времени на поиск.
Залог доверия к сайту – дизайн
Не стоит пользоваться всеми возможностями и перегружать страницы обилием деталей, цветов и динамичных элементов. Все это только отвлекает пользователя от восприятия информации. К тому же посетитель быстро устанет от перегруженных страниц с плохой читабельностью и разнообразием графики.
Лучше всего отдать предпочтение минималистичному дизайну. Убедитесь в сочетаемости цветов фона и шрифта, продумайте количество и вид изображений.
Грамотно продуманный «внешний вид» сайта вызовет доверите посетителя, который попал к вам впервые. Пользователь отдаст предпочтение сайту с качественным контентом без ошибок, подходящими изображениями и т.д.

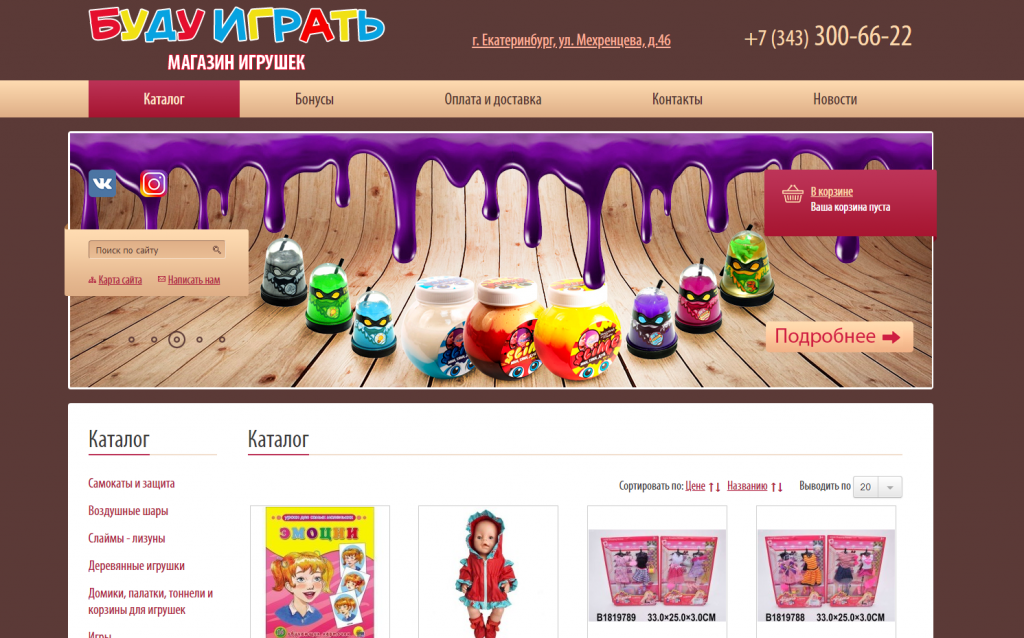
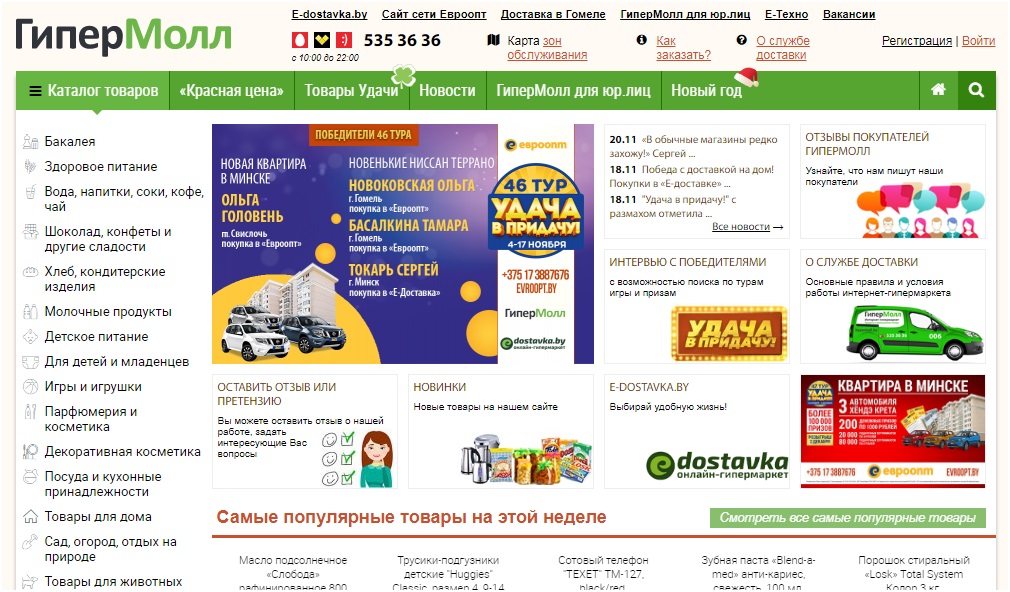
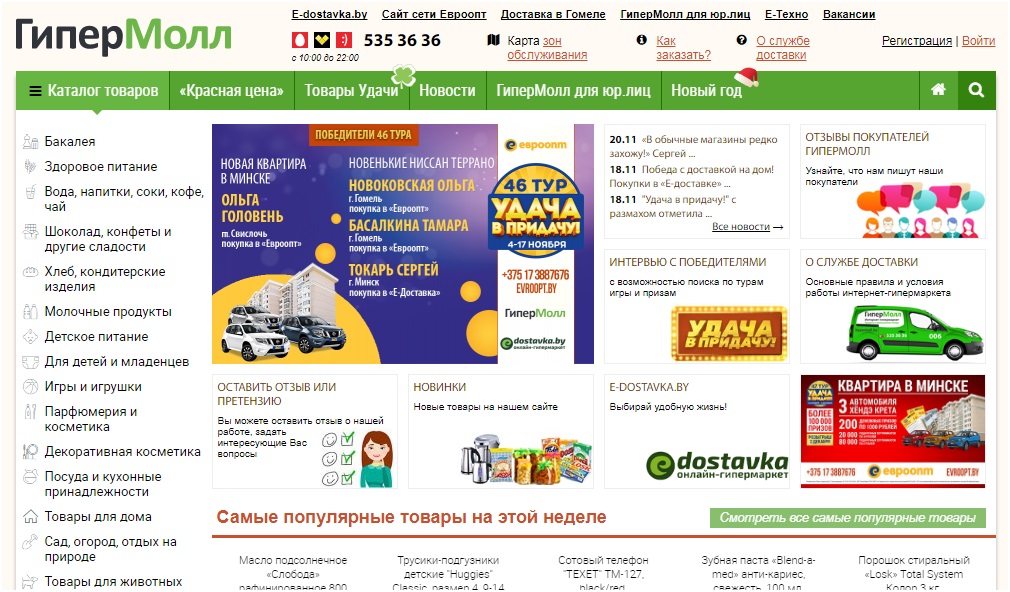
Пример страницы с чересчур насыщенной графикой. Слишком много разных оттенков, картинок, которые только отвлекают пользователя.
Логичный структурированный контент
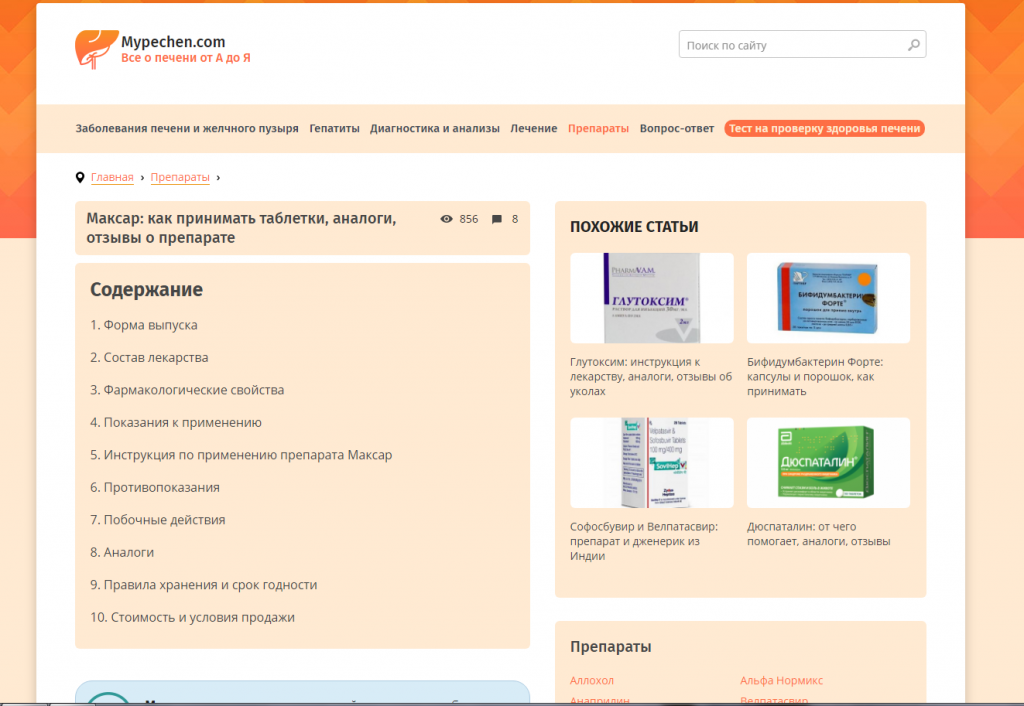
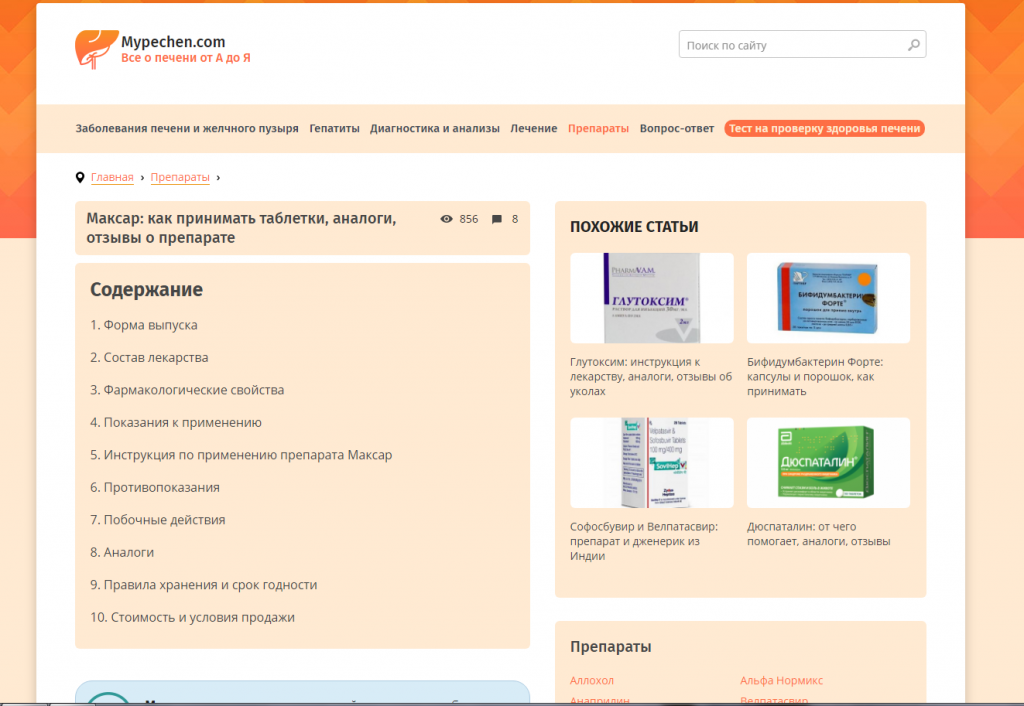
Важный аспект юзабилити – удобное восприятие текста. При написании и оформлении статьи нужно учитывать структуру, информативность, логичную разбивку, оптимизацию, отсутствие ошибок. Например, если у вас объемный текст, оформите содержание в виде ссылок, чтобы пользователь мог быстро перейти к нужному разделу.

Длина страницы не влияет на то, будет ли пользователь просматривать контент ниже или нет. Здесь важнее правильно составленная структура графики и текста: выделение важной информации, ее последовательность и т.д.
Важная информация – в левом углу
Пользователи просматривают страницы в интернете по F-образному шаблону, т.е. внимание концентрируется в верхнем левом углу и на нескольких первых абзацах текста в убывающем порядке. Поэтому при распределении информации по странице самое важное нужно расположить в левом углу. Так выше вероятность того, что пользователь быстро найдет нужные ему сведения, пробежавшись взглядом по странице.

Общение с пользователем
Посетитель сайта всегда должен быть в курсе происходящего, будь это принятый заказ, успешная регистрация или несуществующая страница. После регистрации расскажите посетителю, что делать дальше, а после принятия заказа укажите контактный номер, время ожидания звонка. Если человек попал на 404-страницу, помогите ему вернуться.
Если пользователь попадет на 404-страницу, он легко сможет вернуться на главную и продолжить покупки. Если он не поймет, как это сделать, скорее всего, покинет сайт.
Отмена действия
Каждый человек имеет право отказаться, и у посетителя сайта должна быть такая возможность. Например, во ВКонтакте можно удалить страницу, а затем без труда ее восстановить. Также и в некоторых интернет-магазинах можно изменить способ доставки и оплаты, изменить заказ или вовсе отказаться от него до оформления. Все эти возможности относятся к юзабилити сайта.
Предложение помочь
Самое главное здесь – ненавязчивость. Поэтому откажитесь от огромных всплывающих окон, цветных полос с номерами телефонов. Все эти элементы только отталкивают пользователя и закрывают важные элементы страницы.
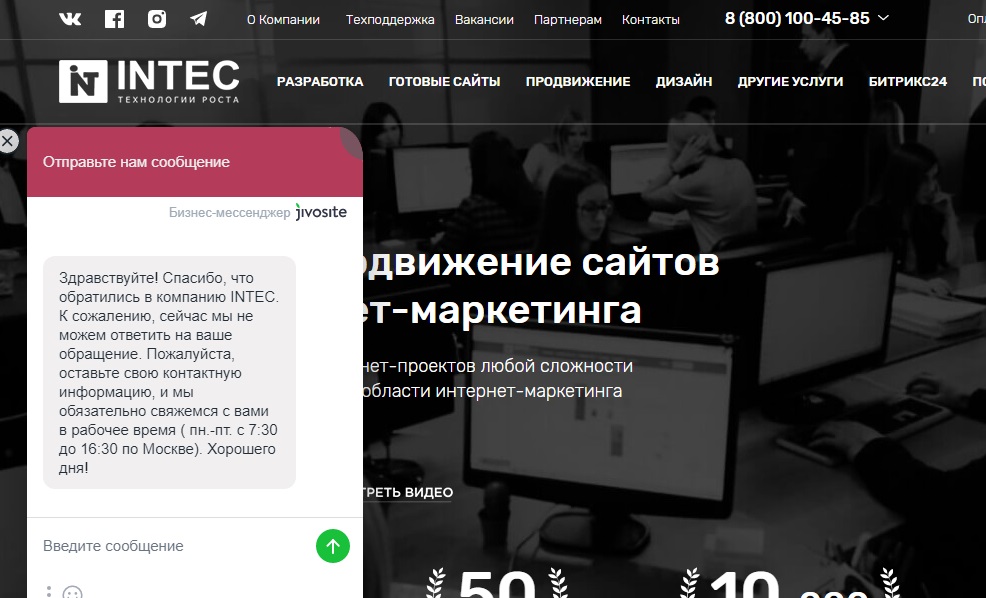
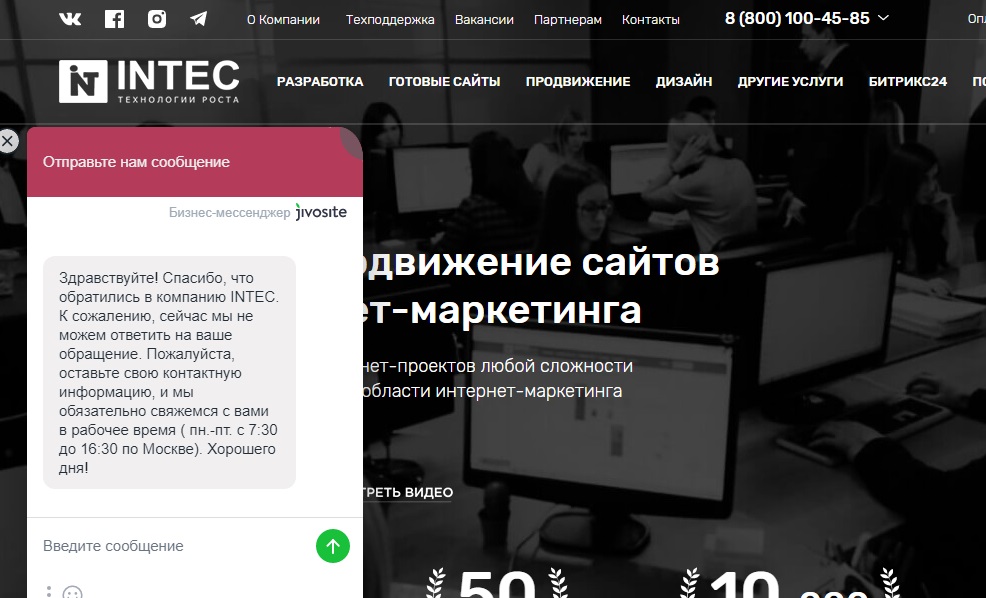
На картинке ниже – хороший пример. Окно с чатом легко скрыть благодаря заметному крестику. Не стоит делать полупрозрачные значки и вводить пользователя в заблуждение.

Идеальный вариант – если подобная форма будет изначально свернутой, но заметной. Например, в виде яркой вкладки сбоку. Важно также, чтобы форма не перекрывала важные элементы страницы и контент. Это относится и к кнопкам социальных сетей.
Разговор на понятном и простом языке
Избегайте специализированных терминов, говорите с клиентом на простом и понятном языке. Не заставляйте пользователя размышлять над смыслом слов или искать их значение в интернете. Однако иногда без узкоспециализированных терминов никак не обойтись. В этом случае используйте всплывающие окна. Их можно использовать и при заполнении форм, когда, например, вам важны определенные параметры логина и пароля (длина, заглавные буквы и т.д.).

Отсутствие резких изменений
Этот пункт относится к меню, названию, расположению и виду кнопок. Понять пользователя в такой ситуации можно, если представить себя в любимом супермаркете. Наверное, никто не любит, когда руководство магазина меняет привычное расположение товаров. Покупатель теряется, ведь на полке с молоком теперь каша, а на месте стеллажа с крупами – замороженные ягоды. Да, на полках стало больше товаров, они красиво расположены, но все совершенно другое и непривычное. В итоге на покупки уйдет намного больше времени, ведь нужно сориентироваться, изучить изменения и, как итог, заново привыкать к любимому магазину.
То же самое происходит на сайте. Посетитель потратит много времени и может разочароваться в вашем ресурсе вообще. Он уже привык к определенному расположению кнопок и их форме, а теперь ему неудобно выполнять привычные действия. Таким образом, если вы хотите устроить «перестановку», не стоит прибегать к шоковой терапии. Все изменения на сайте должны быть постепенными.
Все на виду
Посетитель сайта должен видеть все разделы, в которые можно перейти. Важно, чтобы при этом он мог сразу понять, где находится, и быстро вернуться на предыдущую страницу. Если на сайте будет много контента, удачным вариантом станет горизонтальное верхнее, вертикальное меню (возможно, с подразделами). Для landing page или страницы с небольшим количеством контента уместным станет только верхнее горизонтальное меню.
Пункт «Карта сайта» подойдет для сайта с множеством категорий. Так пользователь сможет быстро понять, какие есть разделы и как ему туда попасть. Не забывайте и о «хлебных крошках». Эта навигационная цепочка поможет посетителю понять, как он забрел на данную страницу.

Простая форма регистрации и заказа
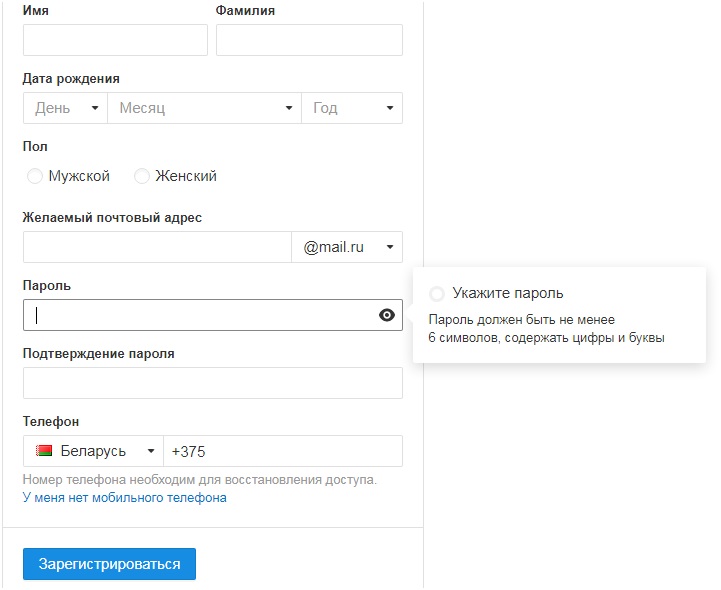
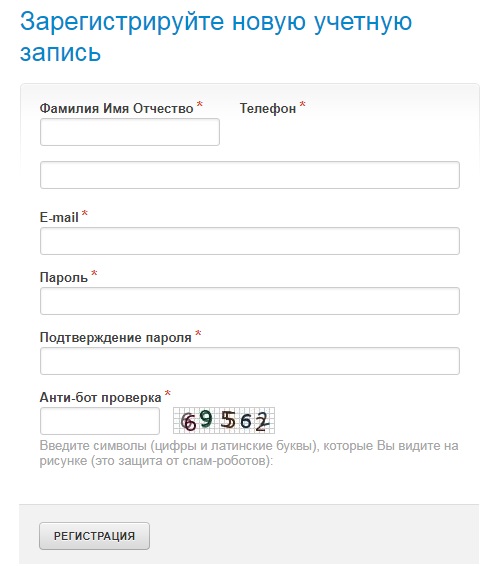
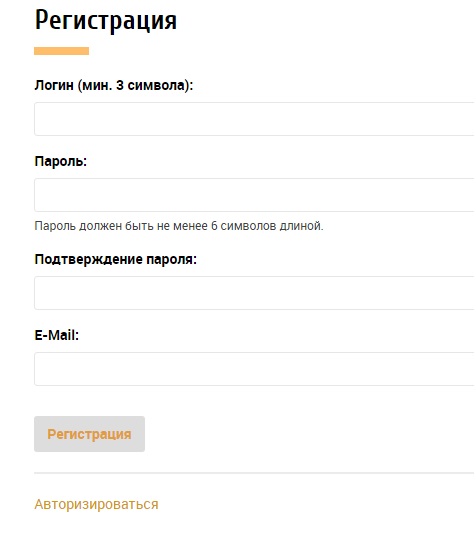
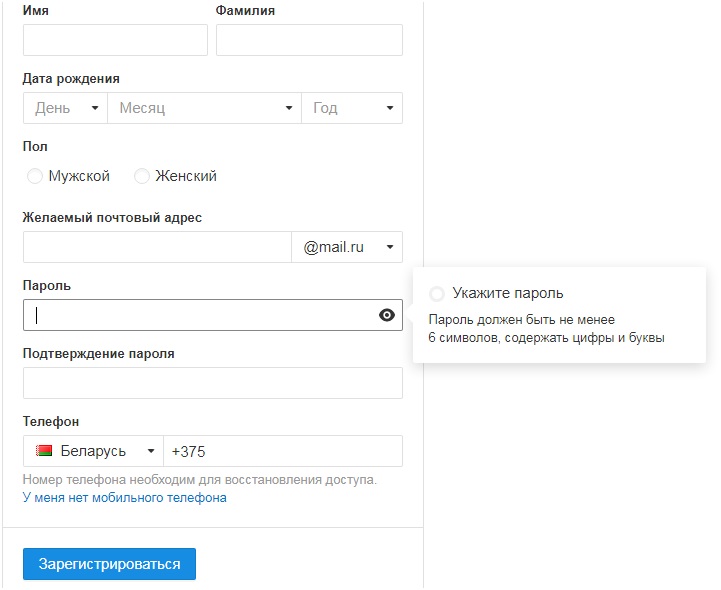
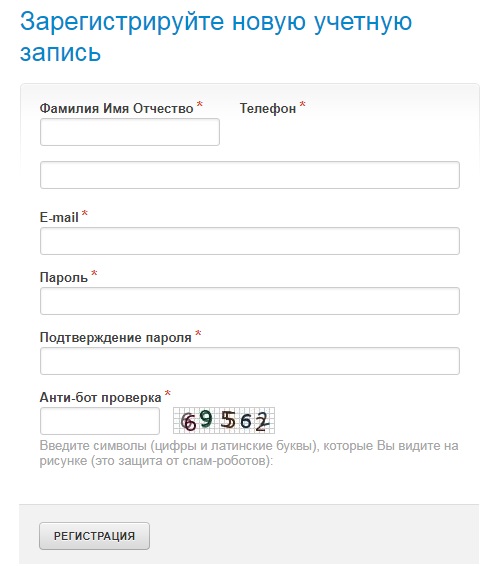
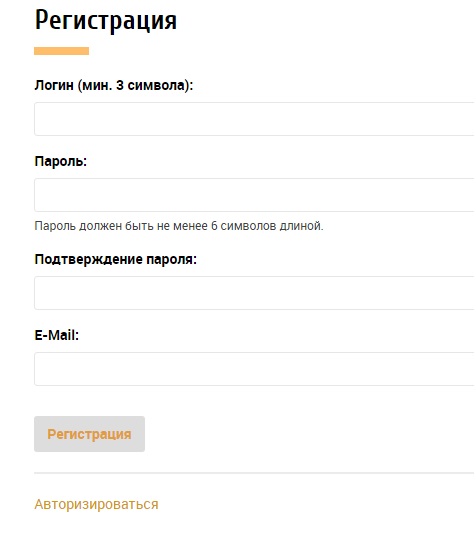
Редкому пользователю интересно заполнять множество полей при регистрации. Следовательно, чем их меньше – тем лучше. Следуя современным основам юзабилити, нужно максимально сокращать длину форм, избавляться от вопросов про образование, место работы, уровень дохода и т.д.
Сравните 2 формы регистрации. Обычно вторую заполняют более охотно, чем первую. Тем более, в первой нужно указать еще и контактные данные (телефон, адрес электронной почты).


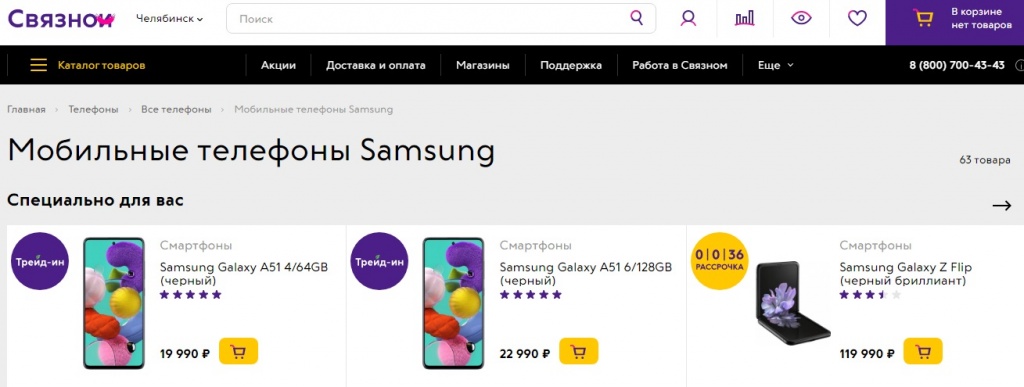
Длинная и заметная строка поиска
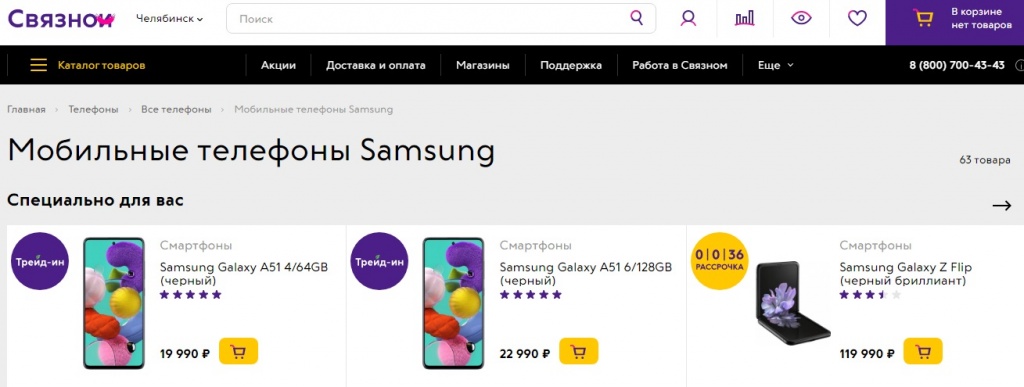
Помимо длины важно и наличие соответствующей кнопки, ведь строка поиска - первый помощник посетителя сайта. Поле поиска должно быть заметным, чтобы пользователь сразу же его обнаружил. Человек не должен тратить время на его обнаружение!
Важная деталь – длина данного поля. Якоб Нильсен доказал, что в строку поиска в среднем помещается 18 символов, а идеальная длина строки – 27 символов. В это количество укладывается даже длинный запрос. Пользователь должен видеть свой запрос полностью и иметь возможность исправить его. Чтобы установить оптимальную ширину строки, воспользуйтесь относительной единицей «em», которая равна размеру шрифта.

Обратите внимание – строка поиска в самом верху. На некоторых сайтах поиск под презентацией, а это неправильно с точки зрения юзабилити. Посетители всегда ищут сроку поиска в верхней части страницы.
Много свободного пространства
Часто сайт сравнивают с жилой комнатой. Согласитесь, если в помещении куча вещей и каждый свободный уголок чем-то занят, становится неуютно. То же с сайтом: когда страница переполнена разделами, блоками и другой информацией, пользователь теряется, его внимание рассеивается. Оставьте на странице только самое важное, минимализм здесь станет лучшим решением.

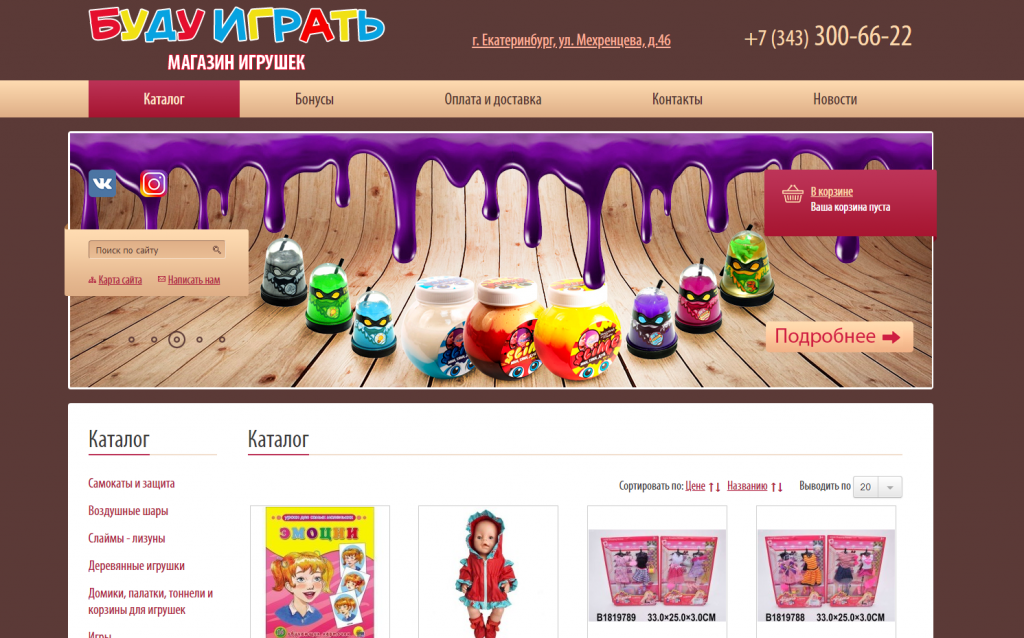
Множество разной графики, блоков, отсутствие акцента на главном вводят пользователя в заблуждение. На такой странице невозможно понять, на что обратить внимание.
После учета всех принципов юзабилити можно провести тестирование. Вообще тестировать юзабилити нужно постоянно, т.к. даже самая незначительная ошибка может оттолкнуть вашего потенциального клиента.
Тестирование юзабилити
Интерфейс страницы оценивается по двум позициям – качественной и количественной.
Качественная предполагает анализ функциональности сайта, целевой направленности, грамотности структуры и контента и других позиций, перечисленных выше. Также нужно проверить сайт на наличие ошибок, таких как битые ссылки, внешний вид страницы 404 и т.д.
При количественном анализе оценивают скорость загрузки страниц, время отклика, перехода между страницами, поиска необходимого раздела или кнопки.
Тестировать юзабилити можно самостоятельно или с помощью специальных сервисов (один из них – Яндекс.Метрика). Если вы решили оценивать юзабилити самостоятельно, необходима группа из 5-6 целевых пользователей. Заранее нужно подготовить задания для них и вопросы по работе сайта. По полученным данным следует сделать выводы и исправить найденные ошибки. После внесения правок группу целевых пользователей просят протестировать сайт еще раз.
Помните, принципы юзабилити следует внедрять на сайт как можно раньше. Чем больше времени будет у разработчика, тем больше деталей он проработает, и в результате вы получите более качественный материал.
Также важно проанализировать сайты конкурентов, определить их слабые и сильные стороны. При наличии предыдущего ресурса нужно проанализировать и его тоже.
Если вам нужна помощь – обращайтесь в компанию INTEC! Мы уже много лет занимаемся разработкой сайтов с соблюдением принципов юзабилити. Мы можем протестировать юзабилити имеющегося сайта или внедрить их на совершенно новый ресурс.