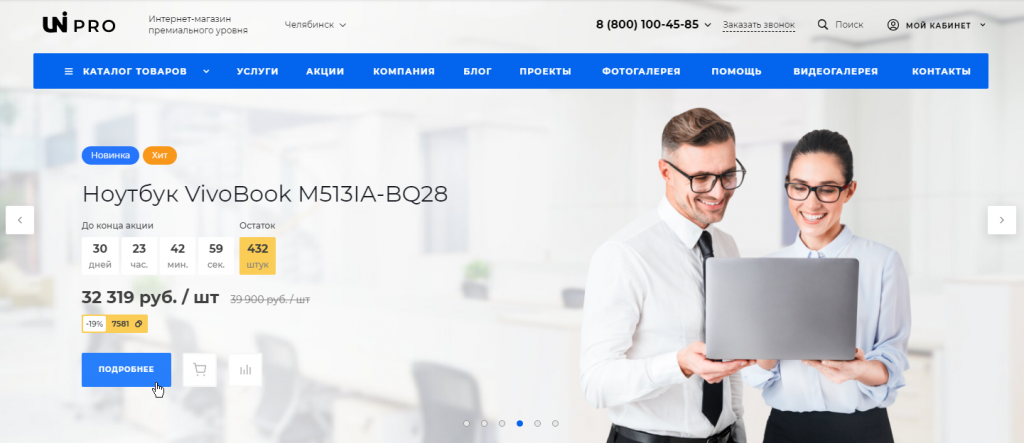
Челябинск
Челябинск
Москва
Екатеринбург
Тюмень
Санкт-Петербург
Новосибирск
Нижний Новгород
Казань
Омск
Самара
Ростов-на-Дону
Уфа
Красноярск
Пермь
Воронеж
Волгоград
Краснодар
Владивосток
Хабаровск
Например:
Челябинск
Москва
или
Выбрать автоматически
Челябинск
Москва
Екатеринбург
Тюмень
Санкт-Петербург
Новосибирск
Нижний Новгород
Казань
Омск
Самара
Ростов-на-Дону
Уфа
Красноярск
Пермь
Воронеж
Волгоград
Краснодар
Владивосток
Хабаровск