Многие веб-ресурсы не адаптированы под мобильные устройства, и это плохо. Согласно статистике за март 2022 года, со смартфонов и планшетов идет более 72% всего сетевого трафика. Из-за неудобств в использовании сайта его посетители могут уйти к конкурентам. В результате вы потеряете потенциальных клиентов и понесете убытки.
В статье вы узнаете, почему нужно оптимизировать сайты под мобильные устройства и какими способами можно это сделать.
Для чего нужна адаптивность веб-ресурса
Интернет-пользователи заходят на сайты не только с помощью компьютеров, но и через телефоны или планшеты. Из-за разных разрешений экранов ПК и мобильных устройств возникают сложности. Например, одна и та же картинка может хорошо выглядеть на компьютере, а для смартфона оказаться слишком маленькой. То же касается и текстов — пользователям мобильных устройств часто приходится увеличивать размер шрифта. Такие неудобства раздражают посетителей сайта и портят впечатление от взаимодействия с брендом.
Для веб-ресурса важно такое свойство, как адаптивность, благодаря которой страницы сайта корректно отображаются на устройствах любого типа.
Зачем нужна мобильная оптимизация сайта
Поисковые системы оценивают мобильную оптимизацию с помощью специальных алгоритмов. Для этого «Яндекс» запустил «Владивосток», а Google — Mobile-Friendly. Такие алгоритмы проверяют адаптивность мобильных версий сайтов и оценивают, насколько они удобны для пользователей.
Сайты, которые не проходят проверку, начинают хуже ранжироваться поисковиками. В результате владельцы веб-ресурсов теряют значительную часть интернет-трафика.
Мобильная версия должна обладать высоким уровнем юзабилити, иначе пользователям будет неудобно оформлять заказы и посетители начнут выбирать конкурентов.
Как проверить мобильную оптимизацию сайта
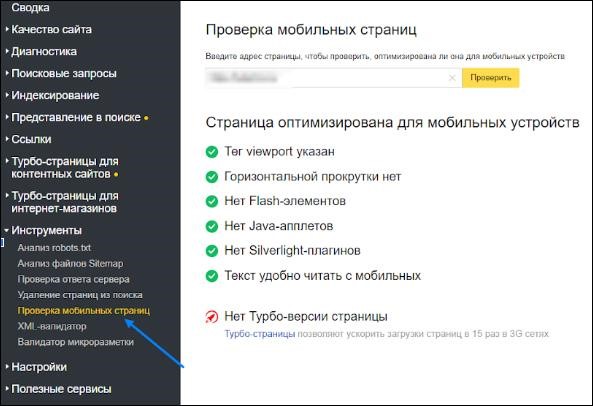
Чтобы проверить страницы своего веб-ресурса, используйте специализированные сервисы. Начнем с «Яндекс.Вебмастера». Выберите «Инструменты» и откройте «Проверку мобильных страниц». После этого вставьте URL нужной страницы в строку и кликните «Проверить».

Результат проверки оптимизированной страницы в мобильной версии сайта

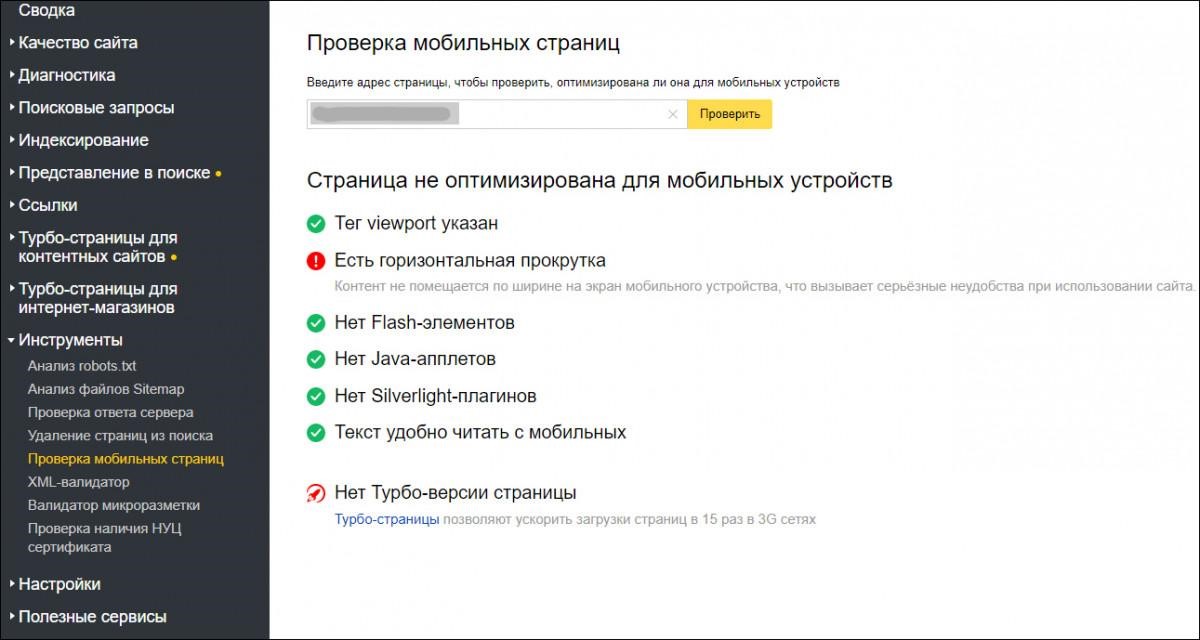
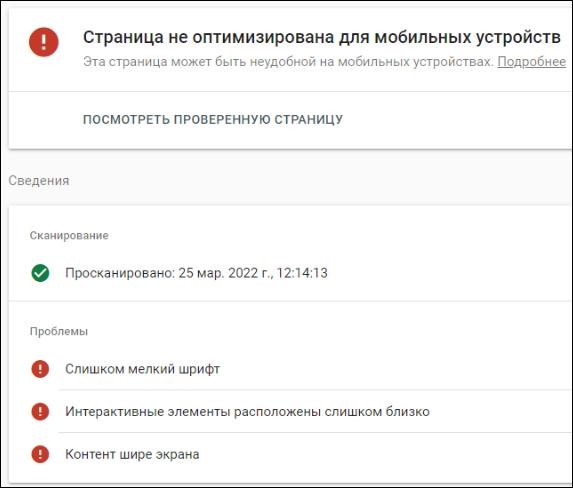
Результат проверки страницы в мобильной версии сайта. Выявлены ошибки адаптации
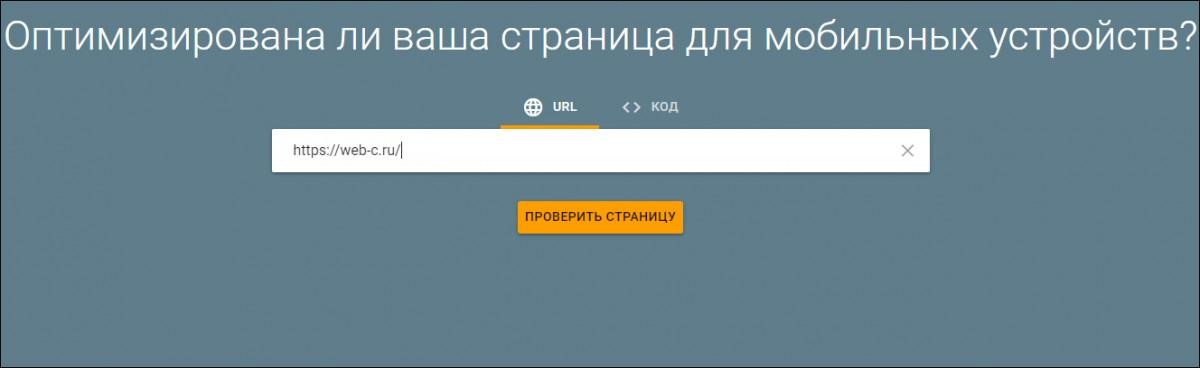
Google предлагает использовать сервис Mobile-Friendly Test. Вставьте URL нужной страницы в строку и кликните «Проверить страницу».


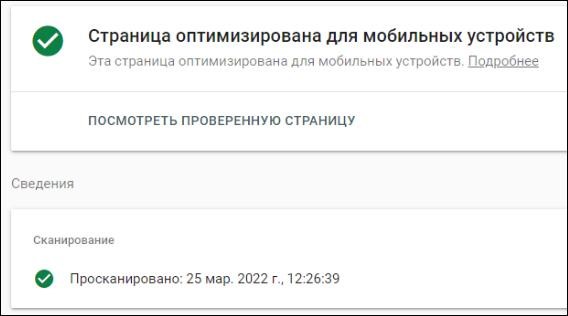
Результат проверки оптимизированной страницы в мобильной версии сайта

Результат проверки страницы в мобильной версии сайта. Выявлены ошибки адаптации
Вы можете не использовать смартфон или планшет, чтобы увидеть, как сайт отображается на том или ином устройстве. Например, с помощью сервиса ILoveAdaptive можно проверить, как веб-страницы выглядят на экранах с разным разрешением. Перед тем как начать работу, установите расширение для браузера. После этого вставьте в строку URL страницы и нажмите Enter.

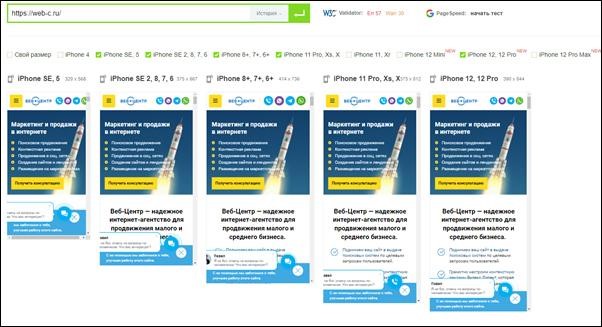
Отображение одной и той же страницы на экранах с разным разрешением
Чтобы избежать ошибок при адаптации сайта, обратите внимание на следующие параметры:
- Корректность отображения. Откройте сайт на смартфоне и посмотрите, как выглядят страницы. Проверьте размеры и расположение изображений, а также читабельность шрифтов. Кроме того, убедитесь в том, что страницы не прокручиваются в горизонтальном направлении.
- Скорость загрузки. Как правило, интернет на мобильных устройствах работает медленнее, чем на ПК. При этом почти 50% пользователей уходят с веб-ресурсов, которые загружаются дольше 3-х секунд. Оценить, насколько быстро открывается сайт, помогают специализированные сервисы, например, Be1.ru или Google PageSpeed Insights. Отметим, что скорость загрузки зависит от кода страниц, веса контента и особенностей сервера, на котором находится веб-ресурс.
- Удобство навигации. Сенсорный экран усложняет взаимодействие с мелкими элементами страниц. Проверьте, насколько пользователю удобно просматривать сайт. Основные требования к навигации — простота, лаконичность и логичность. Сделайте так, чтобы пользователь мог за 3–4 клика попасть на любую страницу.
- Заполнение формы заказа. Необходимость заполнять множество полей может отпугивать пользователей, поэтому сократите количество шагов при оформлении заказа.
- Кликабельность контактов. Предоставьте посетителям сайта возможность легко с вами связаться — позвонить по указанному номеру или быстро перейти в чат либо мессенджер. Проверьте, чтобы все контакты были кликабельны.
- Вес контента. Тяжелые изображения и видеоролики снижают скорость загрузки. Для мобильных версий сайтов это особенно критично.
Как адаптировать сайт под мобильные устройства
Рассмотрим методы мобильной адаптации веб-ресурсов.
Адаптивная верстка
Благодаря адаптивной верстке страницы автоматически подстраиваются под размеры и разрешения экранов любых устройств. При этом в зависимости от пользовательских действий меняется и дизайн. С помощью адаптивной верстки вы улучшите юзабилити сайта и обеспечите высокий уровень конверсии с устройств всех типов.
Преимущества метода:
- Быстрая реализация на этапе разработки.
- Доступ к сайту с любых устройств по одному веб-адресу.
- Отображение всех изменений в любой версии.
- Защита от ошибочного дублирования контента.
Недостатки метода:
- Снижение скорости загрузки. Код, который не нужен для мобильной версии, но используется для стационарных устройств, подгружается в фоновом режиме.
- Необходимость менять контент. Один и тот же контент не всегда возможно удачно перенести на мобильные устройства.
Создание отдельного сайта для мобильных устройств на поддомене
Это более дорогостоящий метод, который предоставляет возможность изменять сайт для мобильных устройств и в то же время не затрагивать версию для ПК.
Преимущества метода:
- Возможность убрать код основного веб-ресурса, что позволяет максимально облегчить мобильную версию и повысить скорость загрузки сайта.
- Настройка интерфейса и функционала с ориентированностью на мобильные устройства.
- Свобода действий пользователя, который при необходимости может в любое время перейти на основную версию.
Недостатки метода:
- Необходимость создать и настроить поддомен.
- Дополнительные сложности при SEO-оптимизации, поскольку продвижение требуется сразу двум сайтам.
- Необходимость создать отдельный шаблон для версии на поддомене, что приводит к дополнительным затратам.
Подпишитесь на нас в Telegram
Получайте свежие статьи об интернет-маркетинге и актуальные новости о наших готовых решениях
Ошибки мобильной адаптации
Рассмотрим ошибки, которые возникают при адаптации сайтов под мобильные устройства.
Нечитабельность текстов
Значительная часть содержимого страниц приходится на текстовый контент. По этой причине обращайте внимание на шрифт и оформление текстов. Рассмотрим типичные ошибки:
- Использование нестандартных шрифтов. Попытки сделать текст оригинальнее могут негативно повлиять на читабельность. Нестандартные шрифты часто либо не отображаются, либо некорректно загружаются на мобильных устройствах. Выбирайте проверенные варианты — Arial, Times New Roman и др.
- Использование слишком мелкого шрифта. Не заставляйте посетителей сайта разбирать маленькие буквы. Рекомендуемый размер шрифта — не менее 14px.
- Отсутствие отступов. Разделяйте тексты на блоки, чтобы пользователям не приходилось читать «простыни».
- Большое количество разных шрифтов на одной странице. Это снижает концентрацию внимания при чтении и увеличивает время загрузки.
- Избыток разных цветов в тексте. Это также мешает пользователям сконцентрироваться на восприятии информации.
Некорректное отображение элементов
Рассмотрим ошибки отображения элементов, которые возникают при мобильной адаптации:
- Горизонтальная прокрутка страниц. Как правило, эта ошибка возникает из-за того, что какой-либо элемент не помещается в экран. Избежать этого помогает оптимизация элементов под все разрешения.
- Неподходящий размер картинок. Сделайте так, чтобы изображения подстраивались под разрешения экранов.
- Неправильные размеры и расположение кнопок. Слишком маленькие кнопки «ускользают» от пальцев пользователей, а слишком большие — перекрывают контент. Ваша задача — позаботиться об удобстве посетителей сайта. Выберите оптимальный размер кнопок и разместите их там, где они не будут мешать пользователям.
Сложные формы заказов
Многим пользователям лень заполнять большое количество полей. Кроме того, вбивать данные с помощью сенсорной клавиатуры неудобно. Сделайте форму заказа максимально простой.
Отсутствие кликабельных контактов
Сделайте контакты кликабельными, чтобы пользователь мог быстро нажать на номер телефона или иконку мессенджера и связаться с вами.
Неоптимизированный мультимедиа-контент
Оптимизируйте мультимедийный контент либо откажитесь от тяжелых изображений и видео, чтобы не снижать скорость загрузки страниц.
Медленная загрузка сайта
Чем быстрее открывается мобильная версия сайта, тем лучше. В целом время загрузки не должно превышать 3-х секунд.
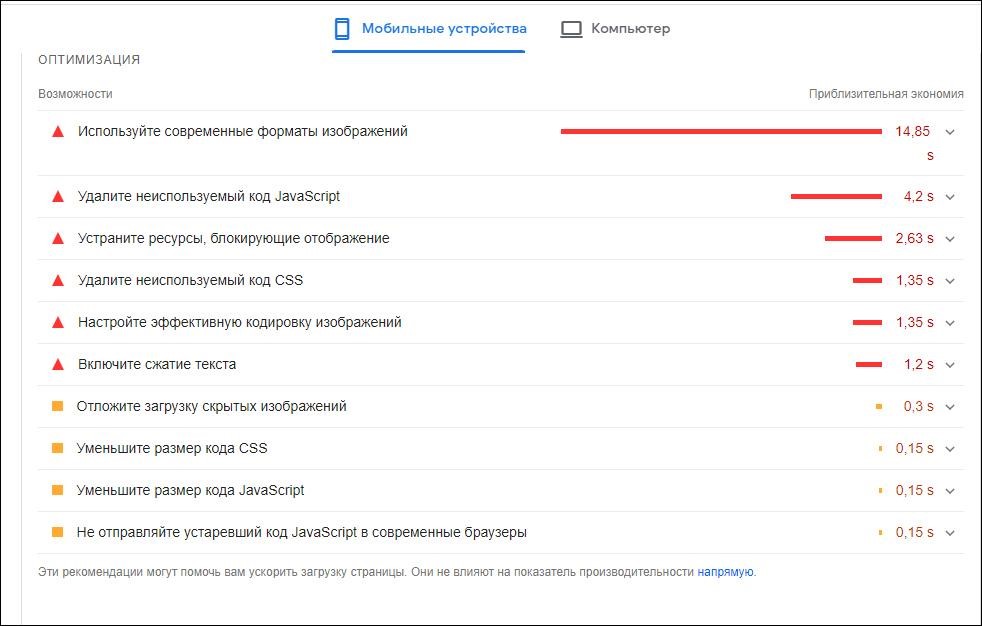
После того как вы закончите мобильную оптимизацию, проверьте сайт с помощью Google PageSpeed Insights. Сервис оценит качество веб-ресурса по стандартам Google. Также вы получите отчет с рекомендациями о том, что следует улучшить.

Вывод
Если вы еще не адаптировали свой сайт под мобильные устройства, то начните оптимизацию прямо сейчас. Помните, что у большинства интернет-пользователей в карманах лежат смартфоны, с помощью которых вы можете превратить потенциальных клиентов в реальных.