
Коллеги! С вами , руководитель интернет-агентства . Продолжаю рассказывать про обновления линейки готовых интернет-магазинов и корпоративных сайтов IntecUniverse 2.3.0. Итак, мы добавили возможность привязывать к товарам в карточках блок «Аксессуары».
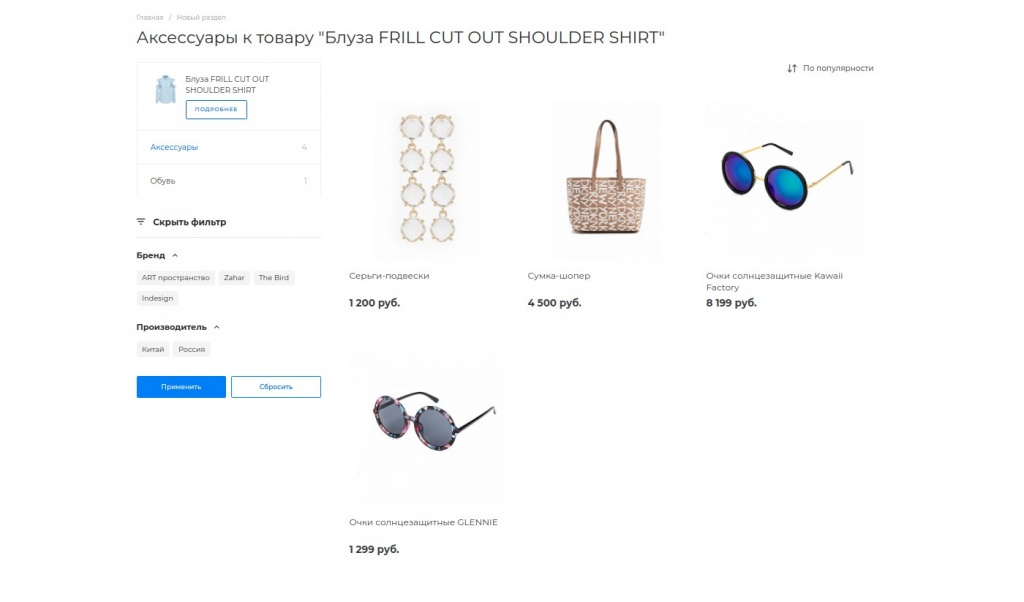
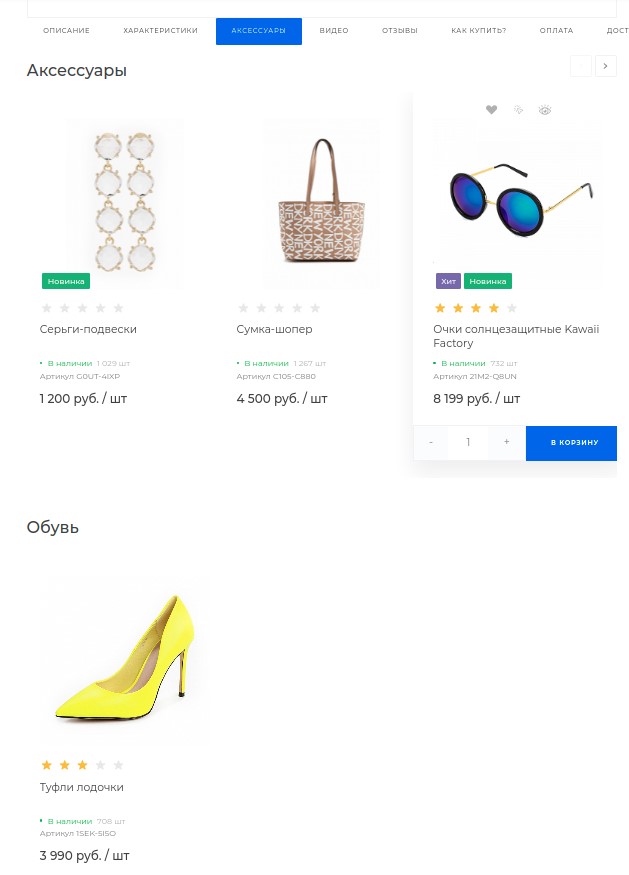
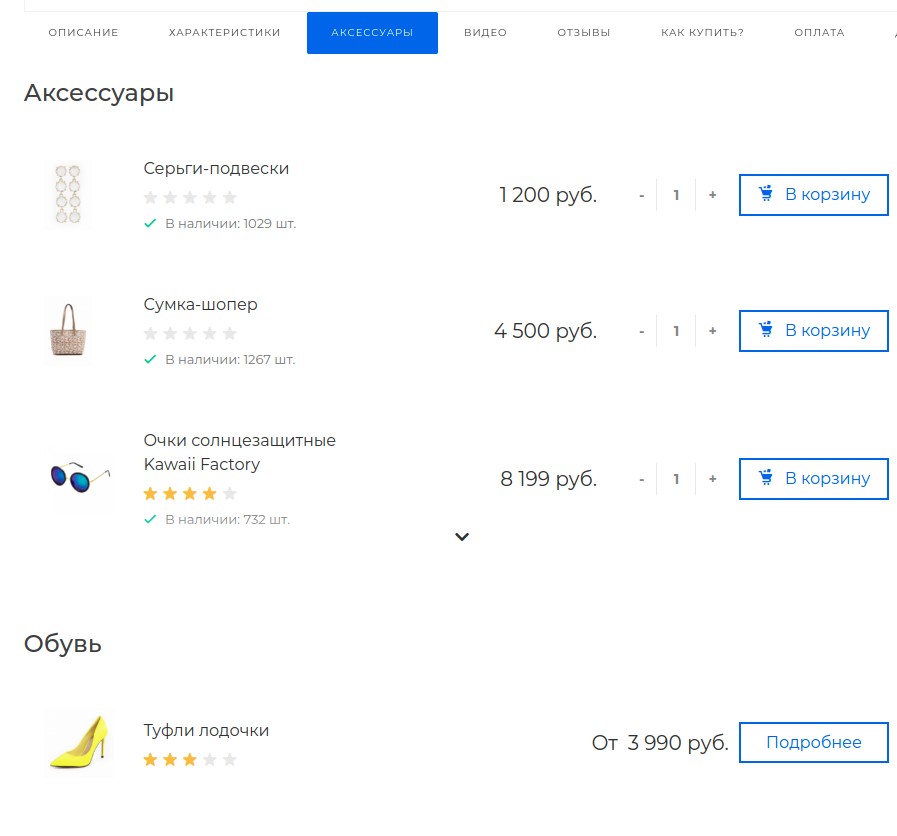
Функционал позволяет повышать средний чек в интернет-магазине. Так выглядит блок в боевых условиях:

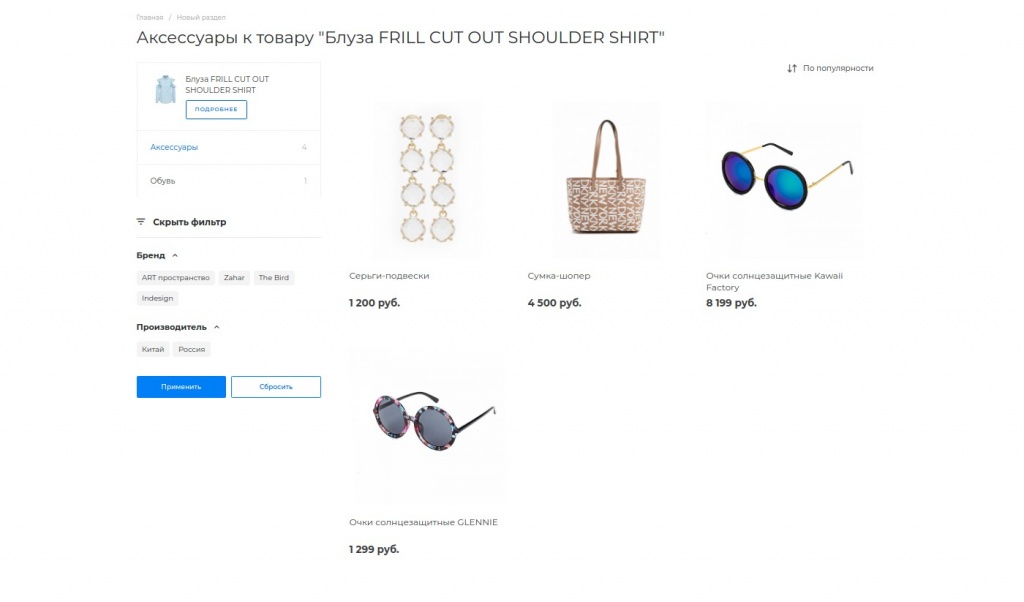
Аксессуары можно выводить по разделам. Например, сначала выводятся аксессуары из раздела «Наушники», затем из «Зарядные устройства» и т.д. Есть возможность выводить аксессуары на отдельной странице и фильтром.
Вывод аксессуаров для товара может осуществляться 2 способами:
Непосредственно в карточке товара;
На отдельной странице.
Рассмотрим первый способ и выведем аксессуары в карточке товара.
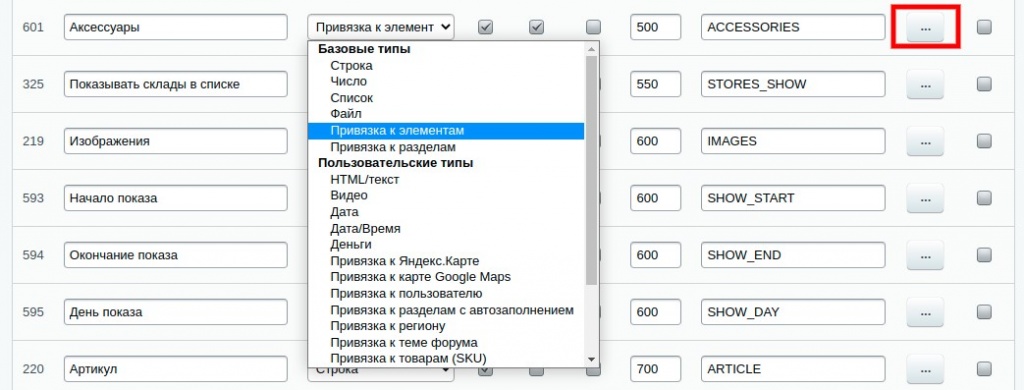
Для начала перейдем в настройки инфоблока товаров. Переходим на вкладку «Свойства», создаем множественное свойство «Аксессуары», тип «Привязка к элементам» и переходим к детальному редактированию свойства с помощью кнопки «...»:

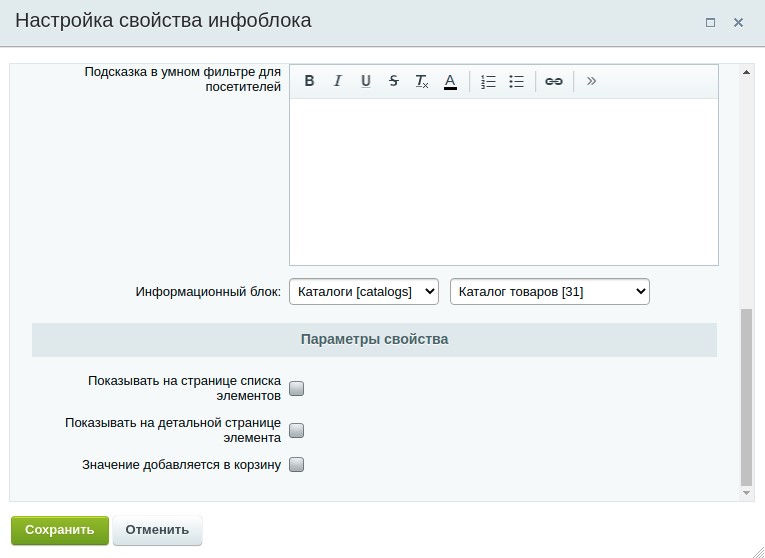
Здесь выбираем инфоблок товаров:

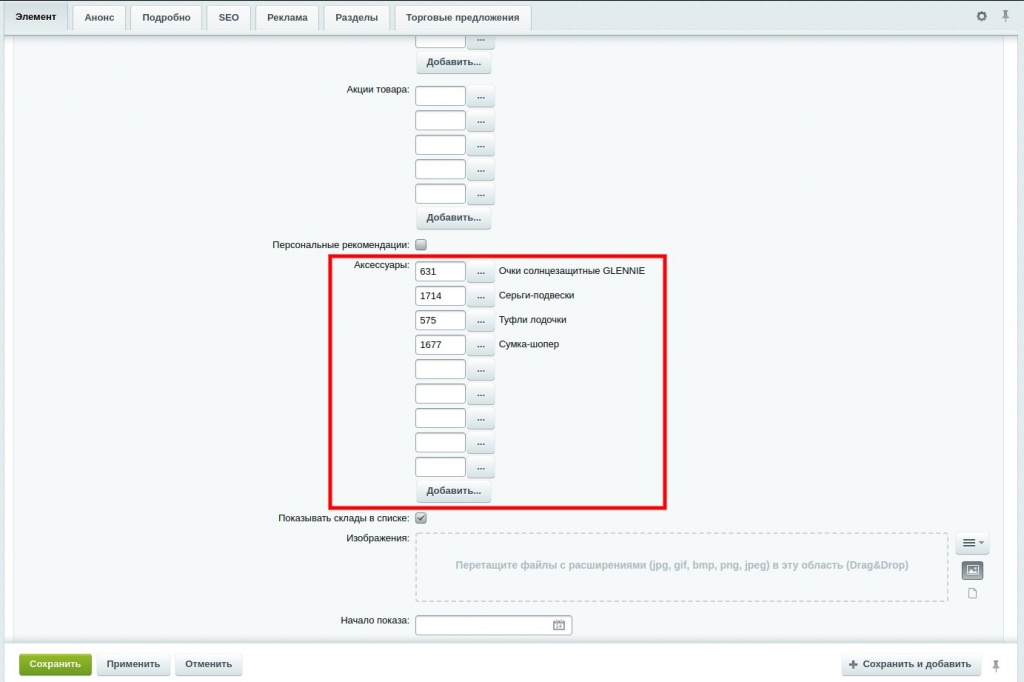
Затем переходим в инфоблок товаров и заполняем свойство для выбранных товаров:

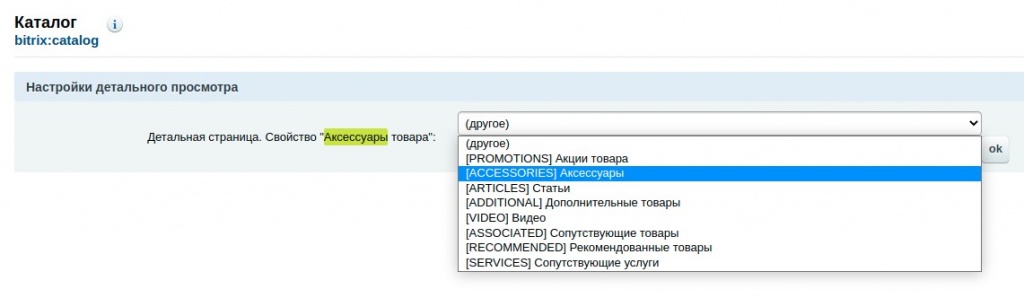
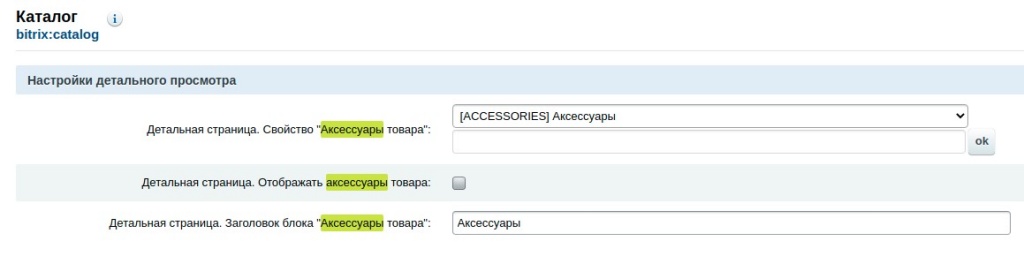
Далее переходим к настройке компонента каталога. Выбираем созданное нами свойство «Аксессуары»:


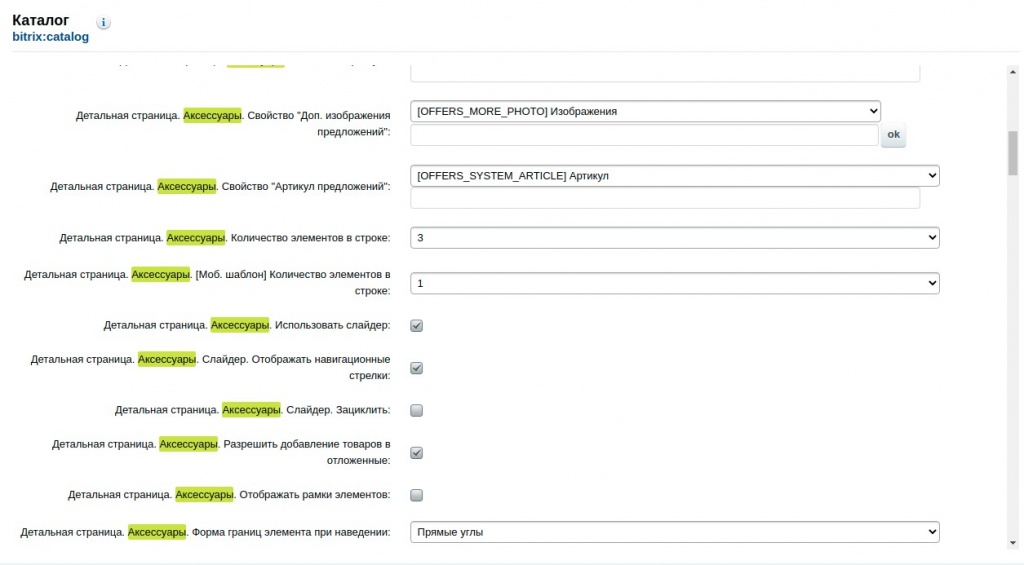
Выбираем вид отображения аксессуаров («Список», «Плитки»; вид отображения «Ссылка» используется только для отображения аксессуаров на отдельной странице), свойства маркеров («Хит», «Рекомендуем» и т.д.), их шаблон и настройки, показывать склады, артикул, использовать ли слайдер и его настройки, тип и настройки цены, показывать ли таймер скидки и его настройки (при включении таймера не забудьте создать соответствующее правило работы с корзиной), действия с товаром, настройки быстрого просмотра, быстрого заказа, отложенных товаров и т.д.:

При правильных и полностью заполненных параметрах получим следующий результат:
При выбранном виде отображения аксессуаров «Плитка»:


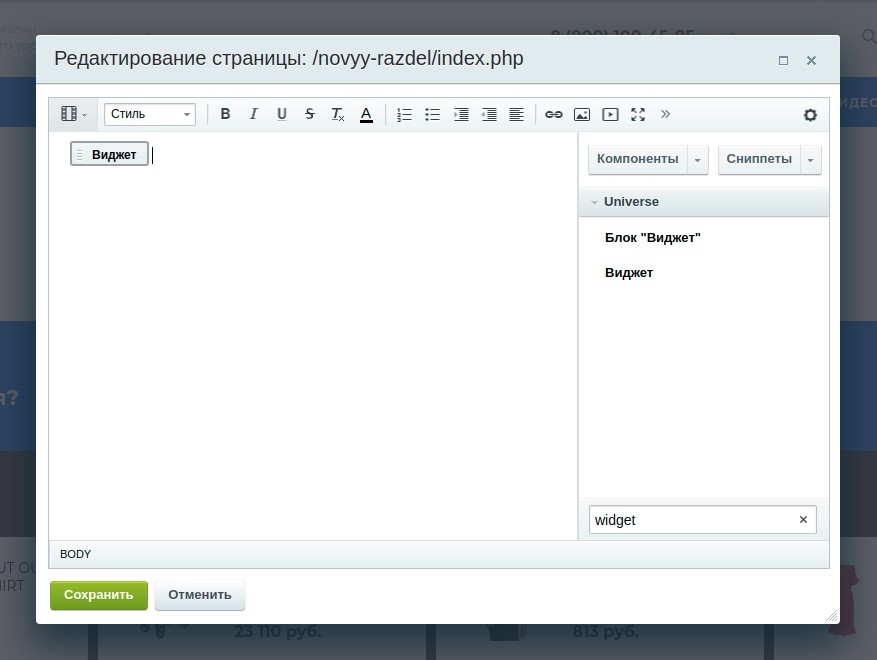
Рассмотрим вывод аксессуаров товара на отдельной странице. Для этого создадим новую страницу и разместим на ней компонент «Виджет»:

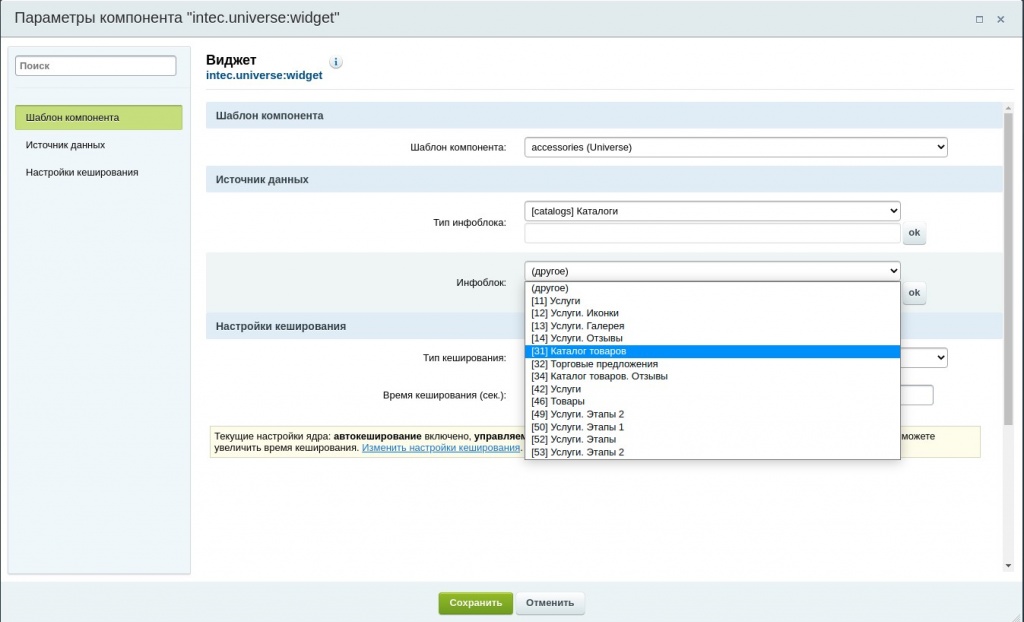
Перейдем к его настройкам. Выбираем шаблон компонента "accessories". Указываем инфоблок товаров:

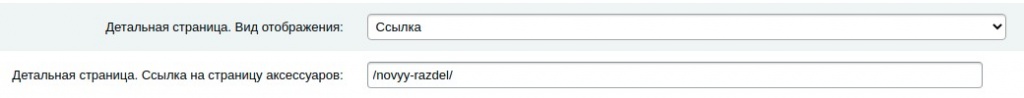
Затем выбираем свойство «Аксессуары», шаблон фильтра и товаров, тип цены для сортировки, и т.д. (настраивается аналогично карточке товара). Перейдем обратно к настройкам каталога, выберем вид отображения аксессуаров «Ссылка» и укажем ссылку на страницу с аксессуарами:

Теперь мы сможем перейти на отдельную страницу с аксессуарами:

На этом у меня все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше обновлений — в следующих статьях. Не пропустите!
Подпишитесь на нас в Telegram
Получайте свежие статьи об интернет-маркетинге и актуальные новости о наших готовых решениях