От главной страницы до той, где в конкретный момент находится пользователь, ведет определенный путь. Его отображает специальный элемент интерфейса — хлебные крошки. Также он называется навигационной цепочкой. Разберемся в особенностях этого элемента.

Виды хлебных крошек
Расскажем о том, какими бывают навигационные цепочки. Также обозначим их ключевые особенности.
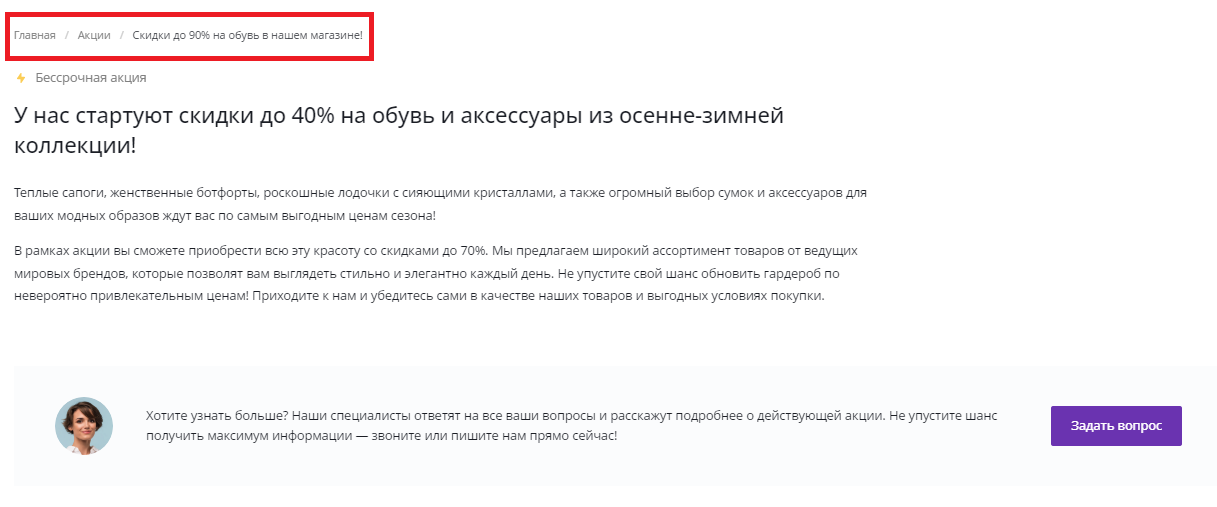
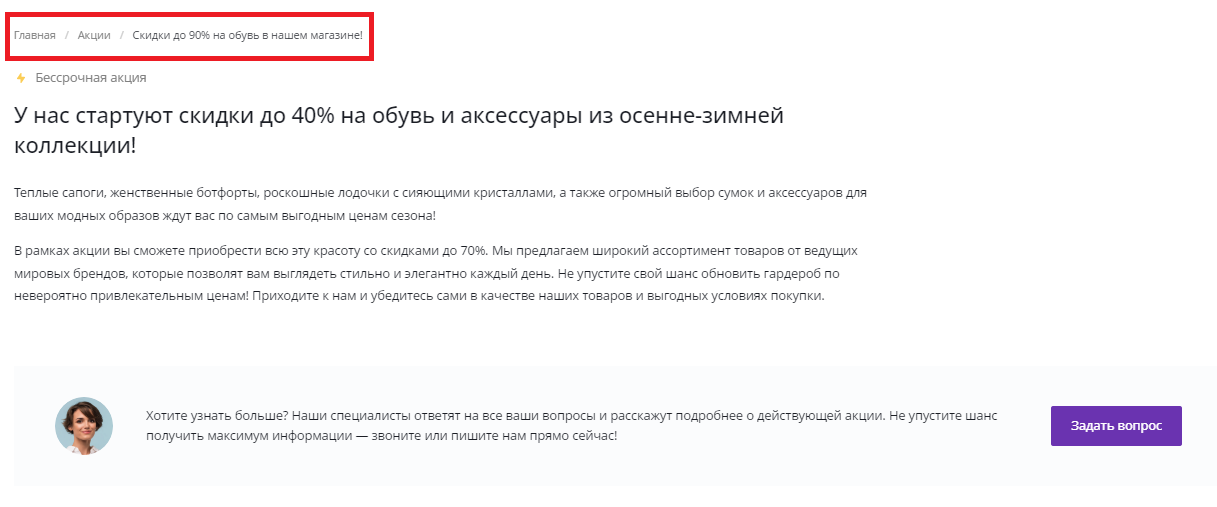
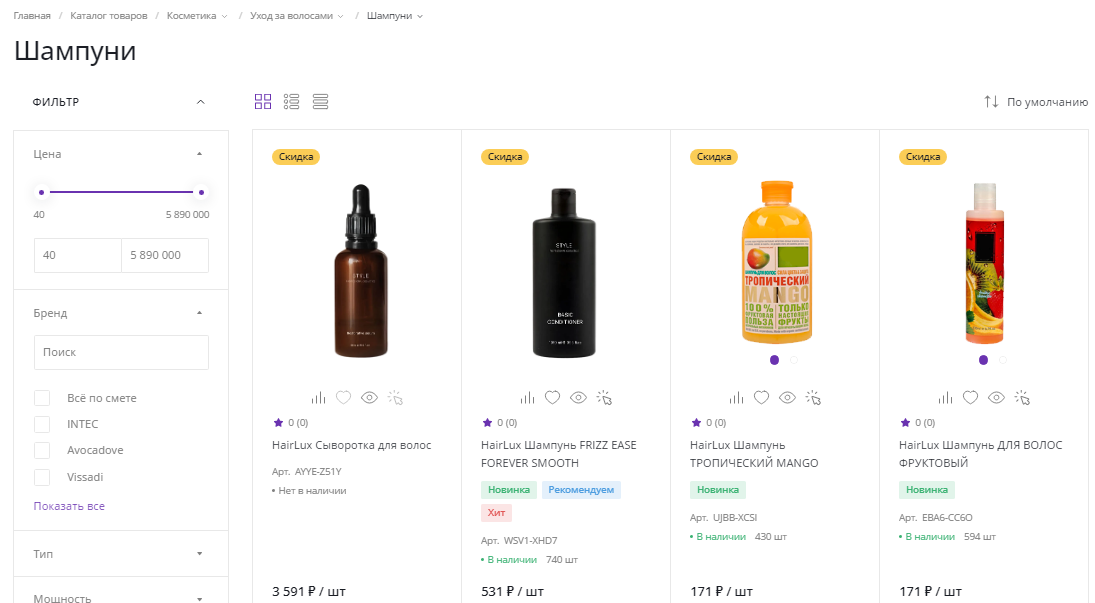
Линейные
Это наиболее известный формат. Именно такие навигационные цепочки чаще всего встречаются посетителям сайтов. Линейные хлебные крошки отражают четкую последовательность страниц — от главной до той, где сейчас находится пользователь.

Динамические
В этом случае отображается не иерархия веб-страниц, а тот путь, по которому двигался посетитель сайта до места, где оказался в конкретный момент.
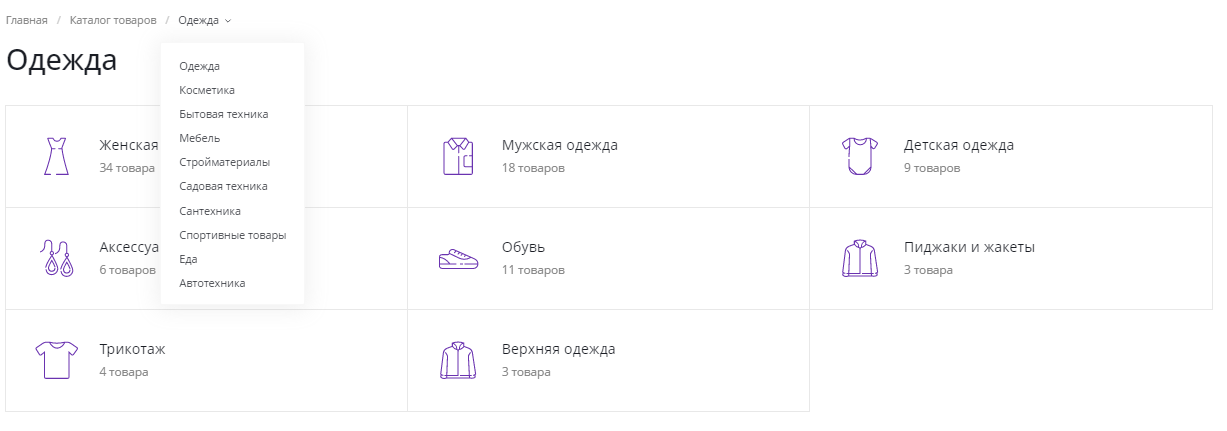
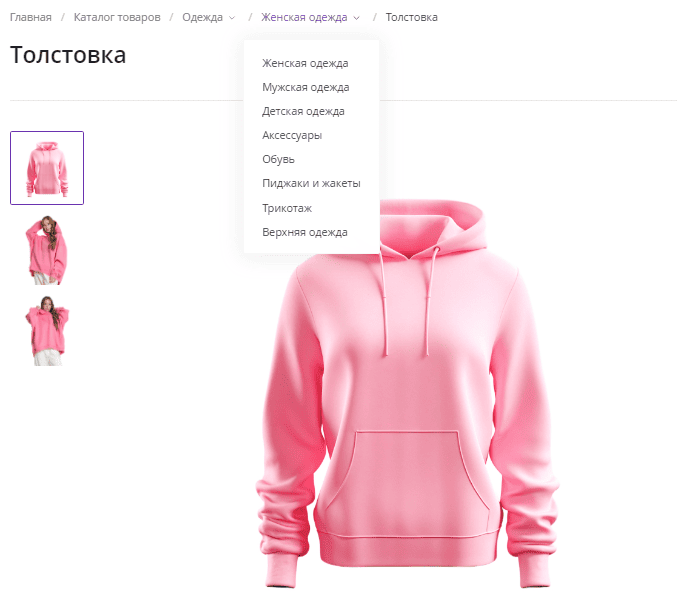
С выпадающим списком
Такой формат тоже достаточно популярен. В этом случае при наведении курсора на тот или иной элемент навигационной цепочки появляется список ссылок на смежные категории. Благодаря такой функции пользователь может быстро перейти в нужный ему раздел.

Обратные
Эти ссылки оформляются в виде кнопки «Назад». Отметим, что такой вариант не имеет прямого отношения к стандартным хлебным крошкам. Кнопка «Назад» может встречаться в карточках товаров, чтобы пользователи быстро возвращались к разделам, где размещаются эти позиции.
Для чего нужны хлебные крошки
Навигационные цепочки улучшают навигацию на сайте и помогают посетителям ресурса ориентироваться в структуре. Хлебные крошки особенно актуальны для интернет-магазинов и площадок с услугами, чтобы пользователям было проще перемещаться между категориями.
Улучшение юзабилити
Навигационные цепочки нужны прежде всего посетителям, которые «путешествуют» по сайту. Например, пользователь может зайти в карточку товара, но немного ошибиться с моделью. Хлебные крошки позволят посетителю в один клик вернуться в категорию и быстро найти необходимый вариант. При этом пользователю не придется открывать главное меню или вводить наименование в строке поиска по сайту.

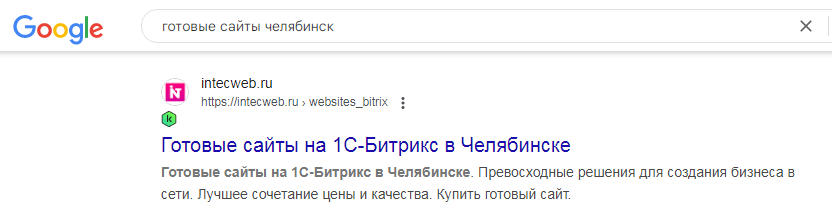
Правильная навигационная цепочка в сниппете
Благодаря хлебным крошкам анонс страницы в выдаче выглядит более привлекательно и информативно. В результате сайт получает дополнительное преимущество на фоне конкурентов. Даже если пользователь еще не перешел по ссылке, он уже видит, что информация на ресурсе четко структурирована, и может понять, соответствуют ли данные его запросу.

Хлебные крошки в мобильных версиях сайтов
Еще недавно навигационные цепочки могли не отображаться на смартфонах, чтобы не занимать место на странице. Позже большинство мобильных версий сайтов все же дополнились хлебными крошками, т. к. это правильное решение с точки зрения поведенческих факторов.
Наиболее удобным форматом вывода навигационных цепочек на смартфонах считает одна строка с функцией прокрутки. Благодаря этому решению мобильная версия становится такой же удобной, как десктопная.
Навигационные цепочки и SEO
Разберемся, как хлебные крошки влияют на продвижение сайта.
Оптимизация on-page
В большинстве CMS навигационные цепочки автоматически генерируются на основании названий страниц. Как правило, этого достаточно, чтобы создать качественные хлебные крошки. Однако иногда они получаются не совсем корректными с позиции продвижения.
В идеале должна быть возможность вручную задавать тексты навигационных цепочек, чтобы они отличались от названий в админпанели и заголовков уровня H2.
Перелинковка
С помощью хлебных крошек проще всего проставить обратные ссылки на категории более высоких уровней. Таким образом можно решить задачу базовой перелинковки и корректно распределить вес страниц. Важно, чтобы ссылки в коде оставались доступными для поисковых ботов. Для этого нужно использовать тег <a href="">.
Поведенческие метрики
Навигационные цепочки помогают посетителям ресурса быстро ориентироваться в его структуре. При наличии хлебных крошек пользователи легко перемещаются между страницами. Это увеличивает длительность сеансов, снижает процент отказов и уменьшает вероятность того, что посетители будут возвращаться к результатам выдачи и уходить к конкурентам.
Конверсия
Чем понятнее навигация, тем выше шансы на то, что пользователь быстро найдет нужный продукт. Плохо сделанное меню или некорректную работу поиска по сайту усугубляет отсутствие хлебных крошек. В таком случае посетитель закроет вкладку и уйдет на другой ресурс.
Как проверить хлебные крошки
Оценить, правильно ли настроены навигационные цепочки, позволяют различные инструменты.
Валидатор микроразметки
Первый в списке — сервис в Яндекс Вебмастере. Этот инструмент помогает проверить, насколько корректна микроразметка элементов страницы. Сервис предлагает форматы оценки как по URL, так и через вставку HTML-кода.
Проверка расширенных результатов
Этот инструмент также позволяет проанализировать корректность микроразметки. Здесь доступны два формата — через URL либо по вставке кода.
Валидатор разметки schema.org
Еще один полезный сервис. Валидатор разметки помогает проанализировать структурированные данные стандарта schema.org.
Google Search Console
Этот бесплатный сервис также позволяет отслеживать корректность навигационных цепочек. Для этого предусмотрена целая категория в разделе «Улучшения». Она называется «Строки навигации».
Как правильно сделать хлебные крошки
Разберемся, как корректно настроить цепочку ссылок.
Расположить элемент сразу под главным меню
Такой вариант привычен для большинства пользователей. Лучше всего разместить хлебные крошки после главного меню перед заголовком H2. Можно попробовать другой вариант, но осторожно, иначе есть риск, что пользователям он не понравится.

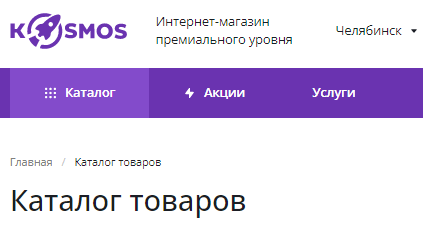
Не выводить хлебные крошки на главной
Эта страница чаще всего становится исходной точкой навигации, поэтому указание пути к предыдущим уровням здесь не требуется. Хлебные крошки на главной могут создавать визуальный шум, который отвлекает посетителей площадки от основного содержимого и при этом не приносит пользы.
Сделать некликабельным последний уровень
В противном случае будет возникать путаница. Хлебные крошки подсказывают пользователю, где именно он сейчас находится. Кликабельный последний уровень создает впечатление, что можно перейти на страницу, которую посетитель уже открыл.
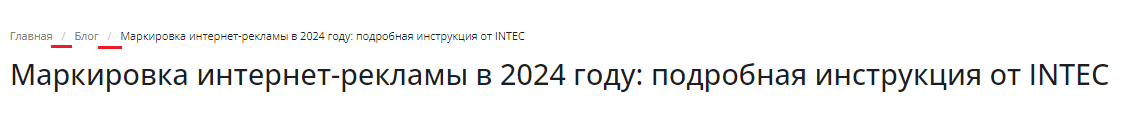
Четко разделять названия страниц
Такое разграничение позволяет лучше ориентироваться в иерархии сайта, благодаря чему интерфейс становится интуитивно понятным, а пользователи реже ошибаются.

Самые популярные ошибки при настройке хлебных крошек
Разберемся, чего нужно избегать при работе с навигационными цепочками.
Полное отсутствие хлебных крошек
Это негативно влияет на пользовательский опыт, индексацию страниц и ранжирование сайта в поисковой выдаче.
Отсутствие хлебных крошек усложняет навигацию. В результате пользователи не понимают, где именно находятся, и не могут быстро перейти на более высокий уровень по отношению к актуальной странице.
Кроме того, без навигационных цепочек посетители сайта дольше ищут нужную информацию. Это часто приводит к возврату в выдачу.
Наконец, с помощью хлебных крошек можно улучшить индексацию сайта и добиться оптимального распределения веса страниц. При этом не требуются специфические навыки в перелинковке и знания PageRank.
Ошибки в микроразметке
Убедиться в их отсутствии позволяют сервисы, о которых мы упоминали выше. Практика показывает, что ошибки в микроразметке негативно влияют на позиции сайта в поисковой выдаче.
Слишком длинные тексты хлебных крошек
При работе с навигационными цепочками важна лаконичность. Слишком объемные хлебные крошки занимают много пространства на странице и вызывают негатив у аудитории.
Использование ключевых слов
Иногда SEO-специалисты пытаются оптимизировать страницы за счет навигационных цепочек. Это не совсем правильно. Лучше подумать об удобстве пользователей и оптимизировать основной текстовый контент, а не экспериментировать с хлебными крошками.
Спам
Повторение одних и тех же слов в навигационных цепочках не критично на верхних уровнях. Однако при переходе на более вложенные, т. е. удаленные от главной, страницы ситуация ухудшается. Такая переспамленность может негативно отразиться на позициях сайта.
Подпишитесь на нас в Telegram
Получайте свежие статьи об интернет-маркетинге и актуальные новости о наших готовых решениях
Заключение
Хлебные крошки создаются прежде всего для людей, а не для поисковых систем. Именно поэтому навигационные цепочки должны быть лаконичными и максимально понятными. Также стоит предусмотреть возможность вручную прописывать тексты хлебных крошек, т. к. автогенерация не всегда дает нужный результат.
Сегодня навигационные цепочки используются не только в десктопных, но и в мобильных версиях сайтов. Главное — оптимизировать этот элемент, чтобы он не занимал слишком много места.
Также стоит сразу оформить хлебные крошки микроразметкой и проверить с помощью одного из общедоступных сервисов.