
Коллеги! С вами , руководитель интернет-агентства . Знаю, что вы уже устали слушать про пандемию и про вторую волну пандемии тоже. Но факт остается фактом – в этой всемирной вакханалии были и те, кому удалось не только остаться на коне, но и приумножить свои активы. Речь идет о кафе и ресторанах, а также сервисах доставки еды. Мы тоже не сидели в стороне и выпускали готовые решения для «1С-Битрикс». Например, INTEC.Food. Опыта работы с сайтами для ресторанов и кафе у нас накопилось немало. Поэтому сегодня предлагаю поговорить о том, каким должен быть идеальный сайт для организации онлайн-продаж продуктов и готовых блюд.
Шапка – сквозной элемент, который отображается на всех страницах.
В шапке сайта обычно размещают:
Это «лицо» вашего сайта. На главной странице обычно размещают:
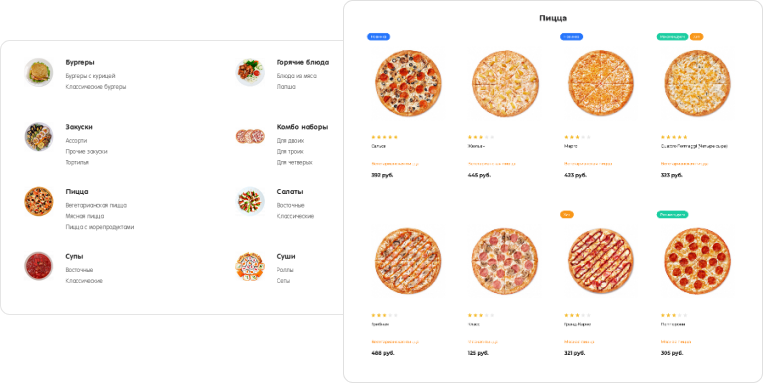
Это основная страница, с которой клиенты будут добавлять товары в корзину. Она должна быть простой и лаконичной:

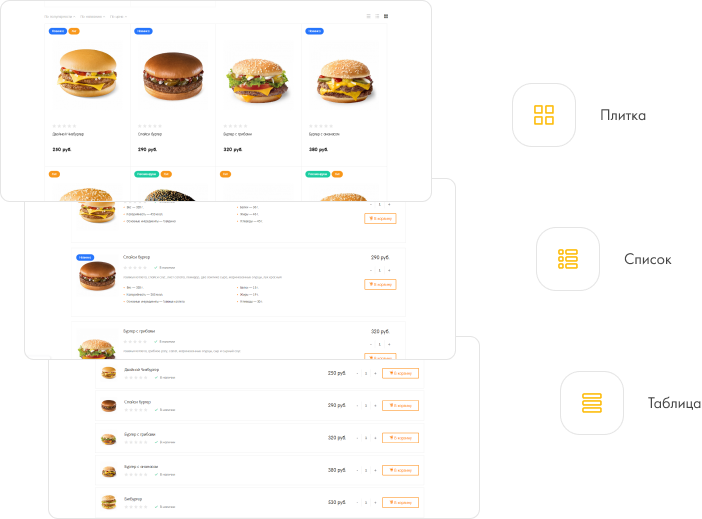
Разные виды отображения каталога (плитка, список, таблица) – это нужно для того, чтобы наиболее эффектно презентовать то или иное блюдо.

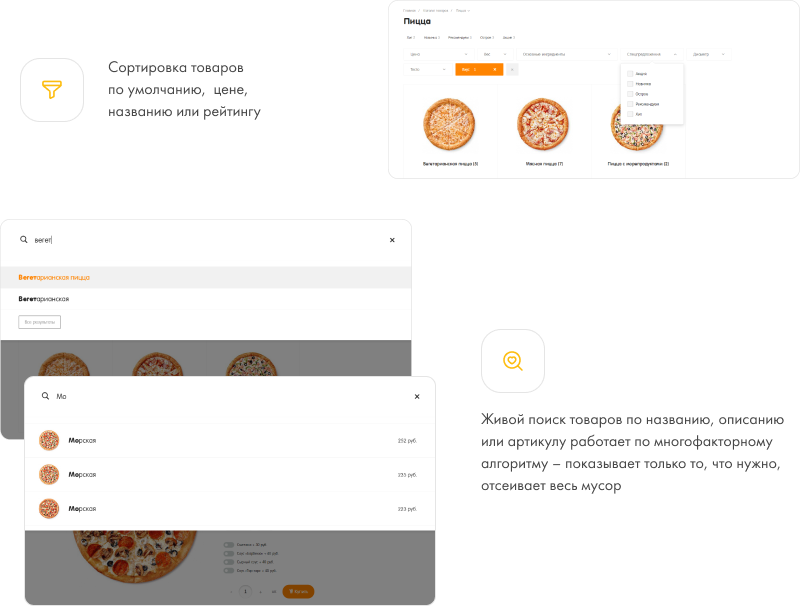
Фильтр по категориям, цене и рейтингу - для того чтобы клиент мог быстро отобрать нужные товары в категории по параметрам, например, исключить блюда содержащие аллергены или выбрать блюда с определенными ингредиентами.
Поиск по названию или описанию также не будет лишним при выборе блюд.

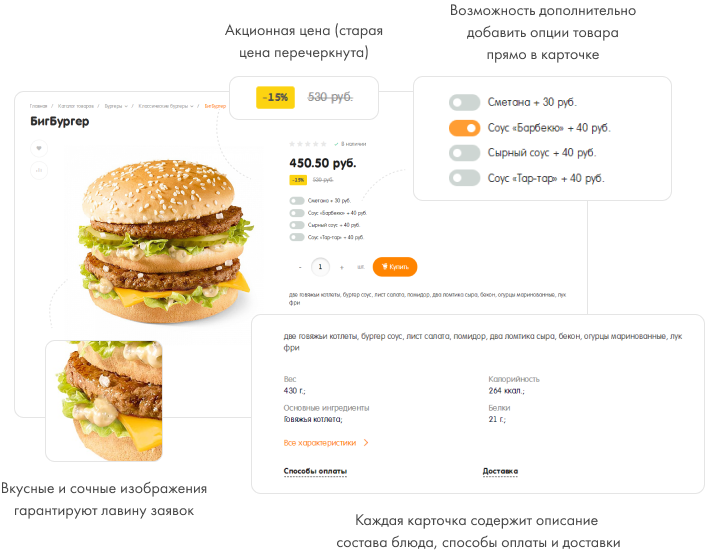
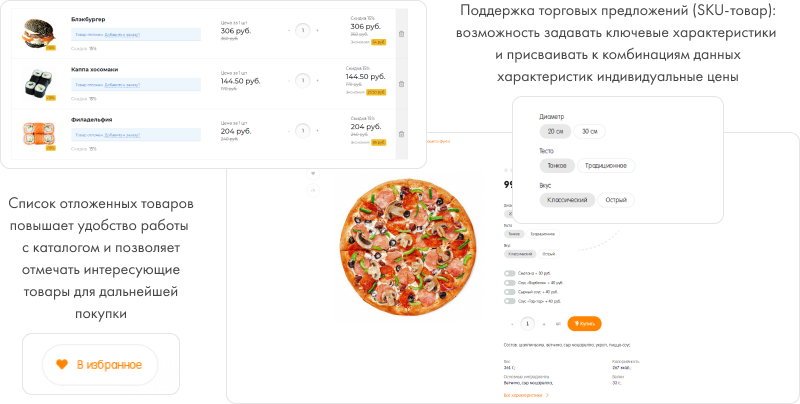
Содержит полную информацию о каждом блюде.
В случае с сайтом доставки еды в карточке товара размещают:


В корзине покупатель может скорректировать заказ, увидеть его стоимость, ввести промокод на скидку и перейти к оформлению заказа.
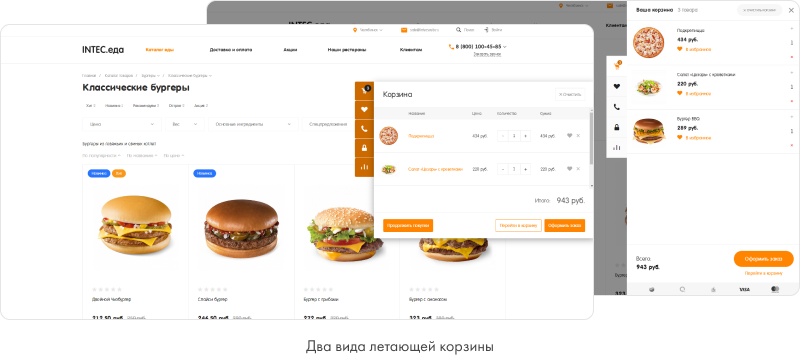
Сделать корзину максимально удобной очень важно. В своем готовом решении для «1С-Битрикс» INTEC.Food мы сделали на это особый акцент. У нас доступно несколько видов отображения для удобства оформления заказа:


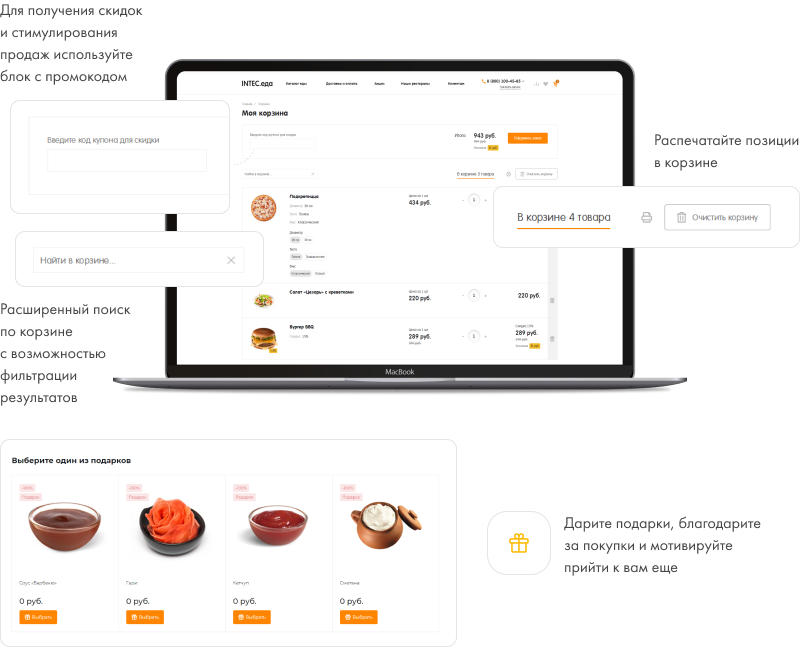
Мы не забыли и про промокоды – для стимулирования продаж, расширенный поиск, фильтр и возможность распечатать корзину (например, если вы ответственный за корпоративные обеды).

Все поля, необходимые для оформления заказа должны быть расположены на одной странице. Так пользователь не потратит много времени и будет вам благодарен.
Идеальная схема такая:
За этим словом скрывается многое: насколько удобно было клиенту взаимодействовать с сайтом, сколько клиентов бросили оформление заказа, и главное – почему. Используйте сервисы Яндекс.Метрика, Google аналитика, настройте цели и будьте в курсе всего, что происходит с сайтом. Подробная статистика позволит выявить сильные и слабые стороны не только вашего сайта, но и бизнеса в целом.
На этом, собственно, и все. Обратите внимание на эти нюансы при создании сайта службы доставки еды.
Напоминаю, что наша линейка включает готовые сайты под любую задачу: