Интерфейс сайта или приложения должен быть удобным для всех пользователей. В статье разберемся, как инклюзивный дизайн помогает расширить аудиторию продукта и повысить ее лояльность.
Люди с ограниченными возможностями здоровья ежедневно сталкиваются с трудностями. Неудобные пандусы, слишком узкие для кресел-колясок дверные проемы, отсутствие табличек со шрифтом Брайля — все это мешает тем, кому и так непросто. Аналогичная ситуация с цифровыми продуктами: иногда слабовидящим пользователям сделать заказ через приложение так же сложно, как прийти в магазин.
При создании сайта или сервиса важно позаботиться о каждом человеке. Решить эту задачу позволяет инклюзивный дизайн. При его разработке стоит ориентироваться на правила, которые закреплены в руководствах по цифровой доступности. Такие гайдлайны есть у многих крупных компаний, в том числе «Сбербанка» и Google.
Как инклюзивный дизайн стал трендом
В мире насчитывается более миллиарда людей с инвалидностью. Многим из них бывает сложно попасть по маленькой кнопке, разобрать мелкий шрифт или расслышать звуковой сигнал. WCAG — мировой стандарт доступности контента — действует с 2008 года. Сегодня, когда цифровые продукты все активнее интегрируются в повседневную жизнь, вопрос об удобстве их использования становится особенно актуальным.
В 2021 году прошло исследование. Его участниками стали пользователи мобильных устройств. Результаты показали, насколько кастомизация важна для аудитории. Если есть возможность адаптировать продукт под свои потребности, этим пользуется почти половина респондентов.
Наиболее популярными оказались такие настройки, как увеличение размера текста и выбор темной темы. Эти опции важны для 30% респондентов. Следовательно, люди с особыми потребностями составляют значительную часть аудитории, т. е. потенциальных клиентов.
Дизайн для пользователей с плохим зрением
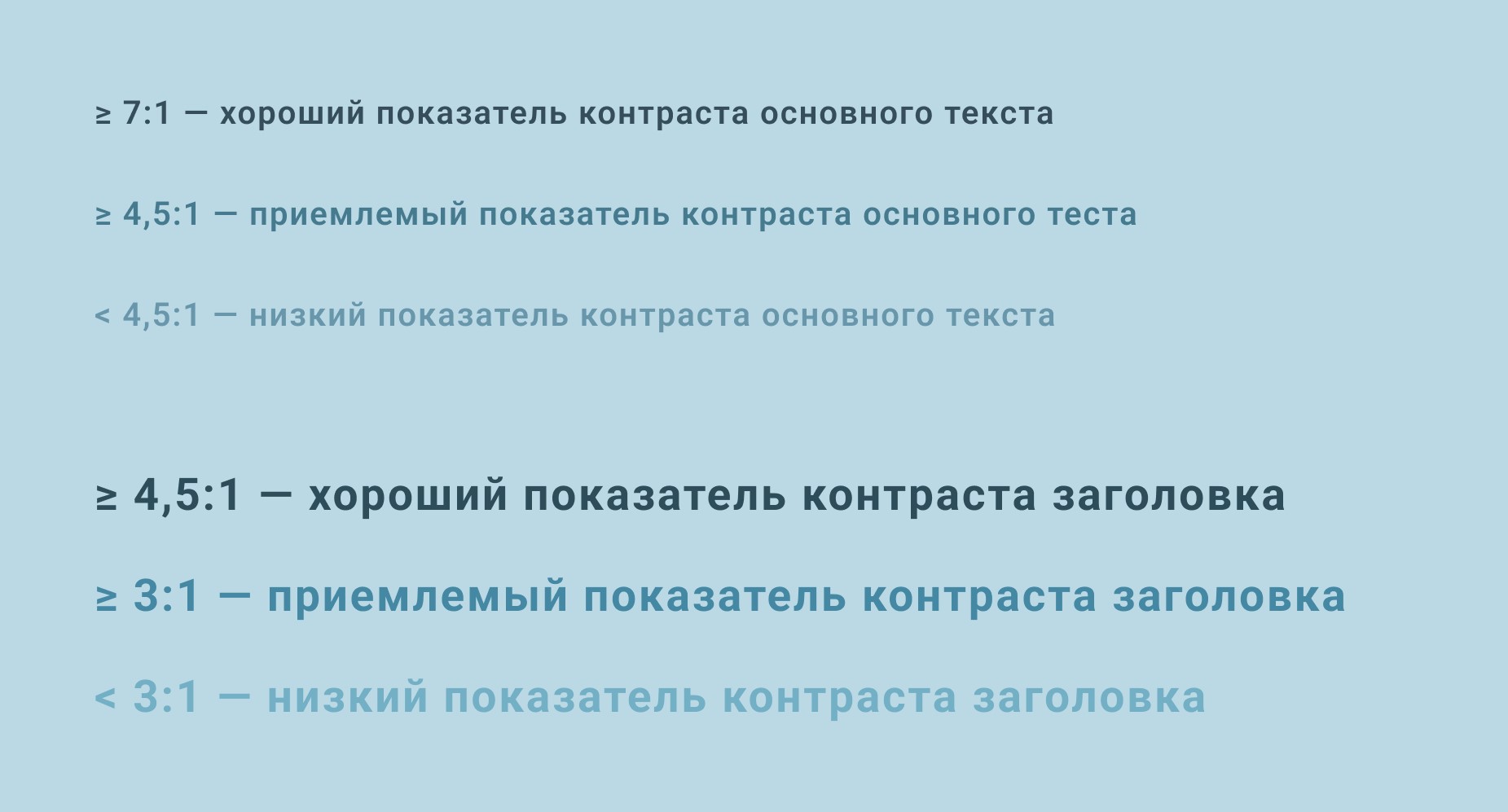
Способность четко видеть есть далеко не у каждого человека. Для людей со слабым зрением важна контрастность текста. Ее критерии закреплены в WCAG.

Такие стандарты используются именно для текстов. Изображения не должны соответствовать этим критериям, в отличие от важных элементов интерфейса. Например, для иконок WCAG рекомендует контраст от 3:1.

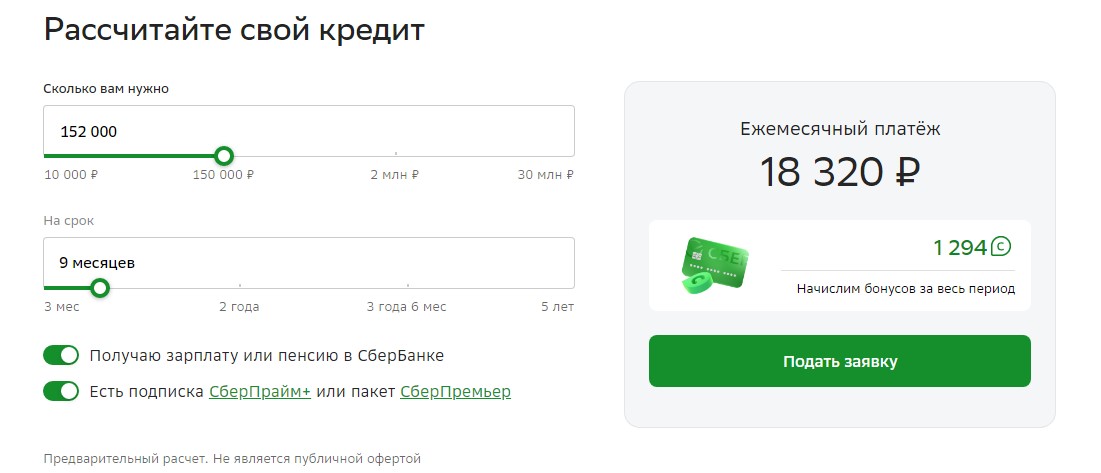
Хороший пример

Плохой пример
Выяснить, соответствует ли интерфейс стандартам WCAG, можно с помощью специализированных онлайн-сервисов или плагинов.
Еще один инструмент инклюзивного дизайна — размер шрифта. Здесь нет однозначных рекомендаций. При одном и том же кегле размеры символов в разных шрифтах отличаются. Гайдлайн «Сбера» советует использовать как минимум 16 пикселей для основного текста. В WCAG действует рекомендация умножить кегль на 1,5.
Люди, которым нужен крупный шрифт, могут самостоятельно увеличить его масштаб. Для этого применяется комбинация клавиш — Ctrl и + либо −. Чтобы пользователям не приходилось пролистывать страницу по горизонтали, требуется адаптивная верстка.
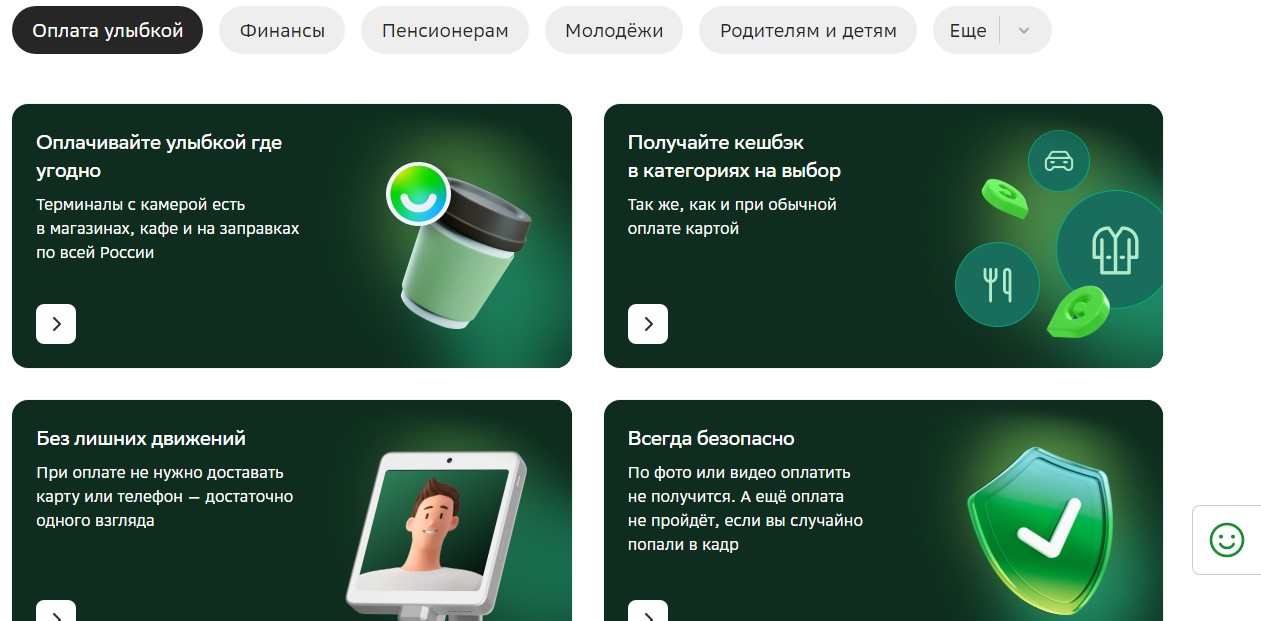
Вот главная «Сбера» в обычном масштабе 100%.

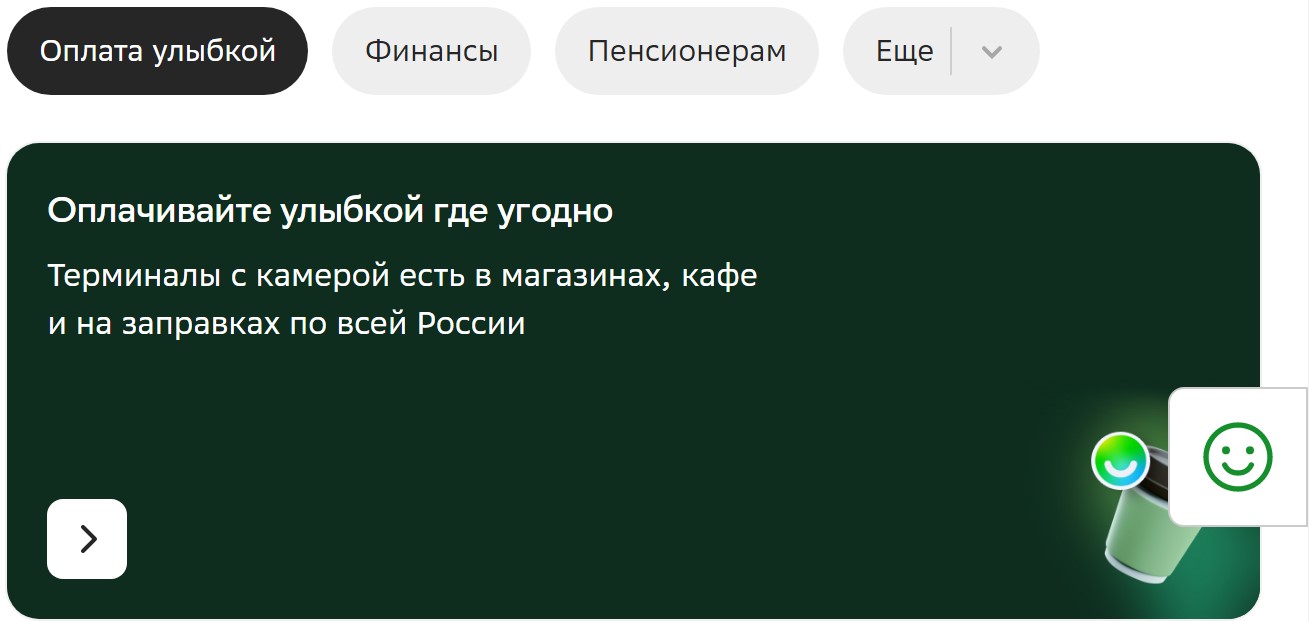
При увеличении до 200% интерфейс отображается вертикально, как на мобильных устройствах. В результате пользователи могут читать крупный шрифт без скроллинга по горизонтали.

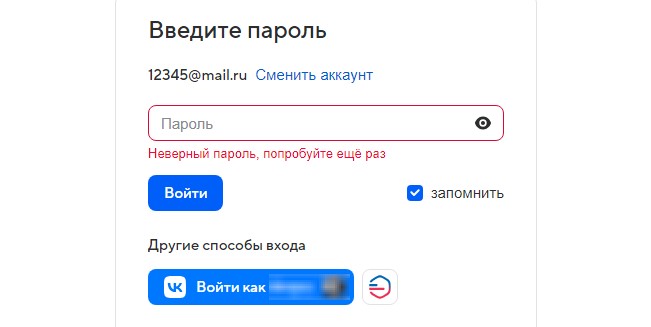
Еще один инструмент инклюзивного дизайна — цвет. Его восприятие может быть нарушено. Пользователю, который четко видит, но при этом страдает дальтонизмом, потребуются подсказки. Например, красный традиционно применяется для обозначения ошибок. Если пользователь что-то сделал не так, одного изменения цвета будет недостаточно. В таком случае необходимо прописать, что конкретно произошло.

Что касается незрячих людей, то им увеличение масштаба, повышенная контрастность и подсказки не приносят пользы. Для таких представителей аудитории применяются скринридеры. Это специальные программы, которые зачитывают текст с экрана устройства.
Эффективность работы скринридера зависит не только от усилий дизайнера. Программист тоже должен постараться и прописать в коде элементы интерфейса. В таком случае скринридер сможет правильно подсказывать, где находится кнопка, заголовок или подпись.
Еще один важный момент — информативность элементов интерфейса. Нужно, чтобы они помогали пользователю разобраться без погружения в контекст.
Как сделать контент проще для восприятия
Задача инклюзивного дизайна — повысить доступность интерфейса. Например, людям с дислексией сложно воспринимать декоративные шрифты или страницы с непроработанной структурой. Разберемся, что здесь можно сделать.
Дислексикам проще воспринимать символы в привычной форме. Буква А в виде звезды осложнит знакомство с текстом даже при использовании качественного шрифта. Иногда необычная форма символов мешает и тем, кто не страдает дислексией. Если человек не выспался или хочет быстро найти информацию, креативный шрифт может вызвать только раздражение.
Гайдлайн от Google советует грамотно комбинировать связанные элементы. При ознакомлении с контентом пользователи мысленно делят его на смысловые блоки. Когда начало предложения находится в правом верхнем углу страницы, а окончание фразы располагается слева внизу, это выглядит оригинально, но осложняет чтение.

Пример правильной комбинации связанных элементов
Помощь людям с двигательными нарушениями
Иногда пользователи не могут задействовать обе руки одновременно или попасть пальцем на маленькую кнопку. Руководства от Google и «Сбера» советуют увеличивать кликабельные элементы интерфейса. Оптимальный размер кнопок — от 44 × 44 пикселя. Та же рекомендация относится к расстоянию между кликабельными элементами. Пространство между двумя кнопками должно быть не менее 8 пикселей.

Если не получается сделать крупный элемент, нужно оставить возле него много пустого места. Кроме того, важна кликабельность пространства вокруг кнопок. Не все пользователи могут попасть прямо в нужный элемент.
При создании инклюзивного дизайна необходимо корректно настроить управление с клавиатуры. Это поможет позаботиться о пользователях, которым проще нажимать кнопки, а не водить мышкой или кликать по тачпаду.
О важности других нарушений
Нельзя забывать о людях с частичной или полной потерей слуха. Например, в онлайн-игру или видео нужно добавлять субтитры. То же самое касается интерфейсов сайтов и приложений. Во многих сервисах новые сообщения сопровождаются звуковым сигналом. В таком случае для людей с нарушениями слуха нужно добавить визуальное оповещение.
Еще одна категория пользователей — люди с эпилепсией. У них активная анимация может вызвать обострение патологии. Гайдлайн Google советует автоматически отключать мигание и другие потенциально опасные эффекты через пять секунд.
Учесть все нарушения при разработке инклюзивного дизайна практически невозможно. Стоит начать с качественного интерфейса для массовой аудитории, которой тоже не нравится обилие анимации, плохая контрастность и другие недочеты.
Подпишитесь на нас в Telegram
Получайте свежие статьи об интернет-маркетинге и актуальные новости о наших готовых решениях
Доступность для всех — реальность или фантастика
Даже при строгом соблюдении рекомендаций WCAG не получится создать универсальный дизайн. Иногда интерфейс становится доступнее для одной категории пользователей и сложнее для другой.
Например, в 2021 году одна известная соцсеть изменила дизайн. Компания заявила, что сервис стал более инклюзивным благодаря улучшенной контрастности, увеличенным интервалам и другим нововведениям для слабовидящих людей. Однако многие остались недовольны.
Пользователи писали в комментариях, что новый шрифт осложняет восприятие текста у дислексиков, а повышенная контрастность вызывает мигрень. Через несколько дней компания дала обратную связь, но не вернула старый дизайн. Однако просьбы исправить ситуацию не прекратились, хотя позитивные отзывы об изменениях тоже были.
Этот кейс показывает, что учесть потребности каждого человека невозможно. Единственный вариант — позволить пользователям самостоятельно кастомизировать кнопки, шрифты и цвета. Если такой возможности нет, стремление к инклюзивности иногда вызывает обратный эффект.
Заключение
Создание user-friendly дизайна — достаточно сложная задача. При ее решении нужно учитывать потребности разных категорий пользователей, но не пытаться угодить всем сразу. Здесь необходимо чувство меры и стремление к балансу.