Коллеги! С вами , руководитель интернет-агентства . Совсем недавно мы обновили линейку готовых корпоративных сайтов и интернет-магазинов . Продолжаю раскрывать вам подробности обновлений. Итак, теперь, наши решения стали еще быстрее благодаря Lazy loading.
Напоминаю, что наша линейка включает готовые сайты под любую задачу:
Lazy Loading – это специальный метод оптимизации загрузки контента на странице, при котором некоторые некритичные для отображения изображения и видео загружаются в браузер пользователя только когда они попадают в область его видимости на странице. Они могут отображаться при прокрутке страницы до определенной ее части или при нажатии на элемент.
Что дает Lazy loading:
Неправильно реализованная ленивая загрузка плохо повлияет на SEO-продвижение. Т.к часть страницы может быть непреднамеренно скрыта от поисковиков. В результате медиаконтент не сможет участвовать в поиске по картинкам. Чтобы таких проблем не возникало, а ваши сайты спокойно продвигались, мы использовали в INTEC:Universe атрибут data-original, благодаря которому поисковый робот видит весь контент на странице. Таким образом, мы убиваем сразу 3 зайцев – сокращаем время на загрузку сайта, ускоряем взаимодействие пользователя со страницей, улучшаем поведенческие факторы, которые влияют на SEO.
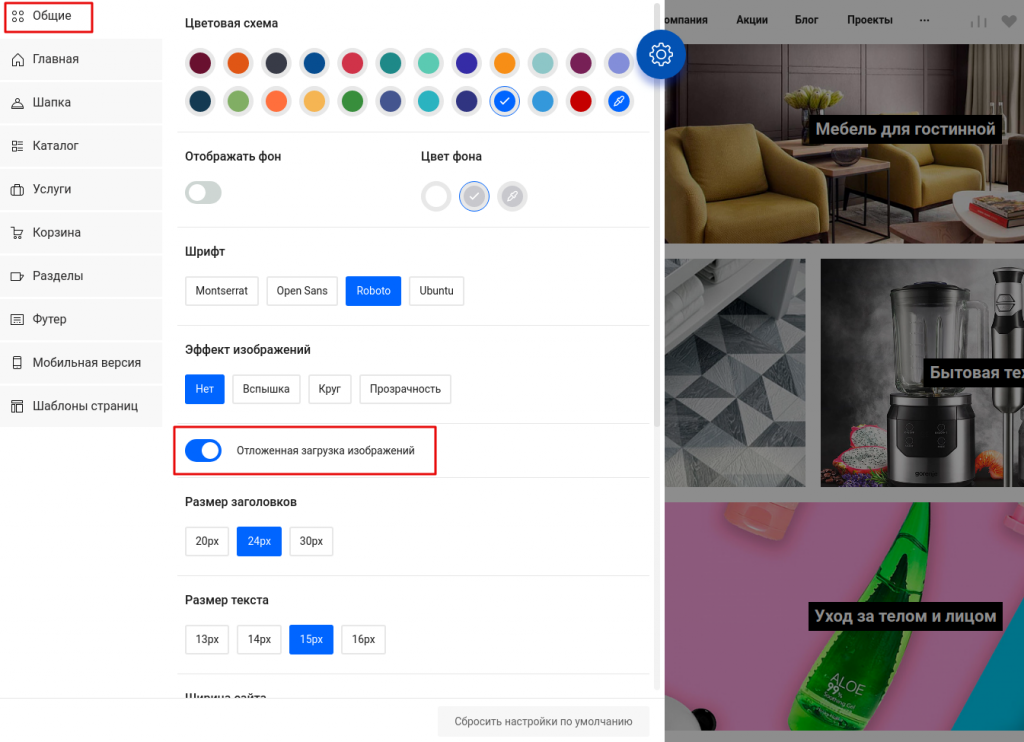
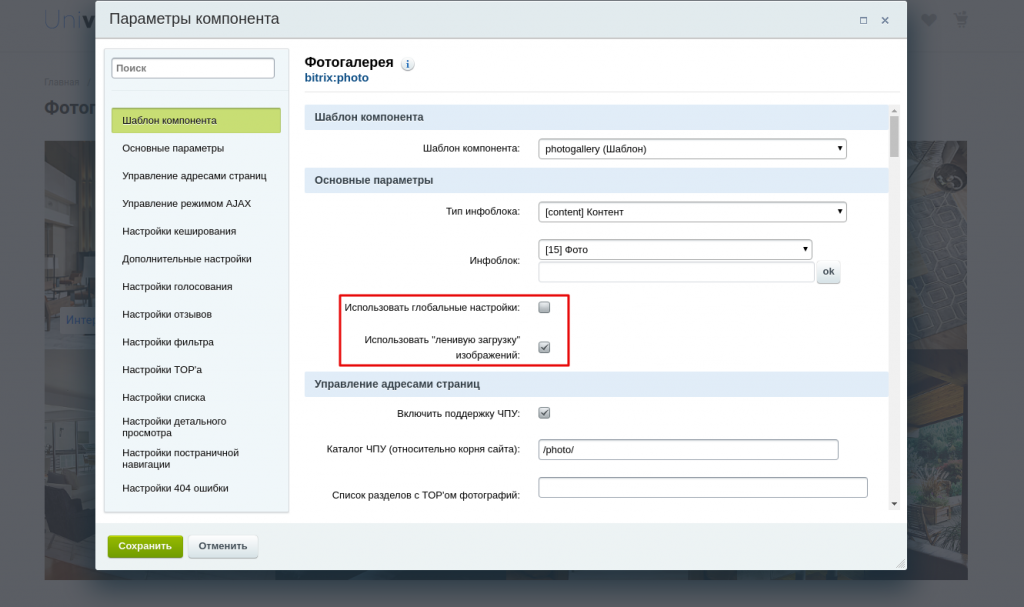
Lazy Load можно настроить из шестеренки, либо в отдельном компоненте, где нужен Lazy Load.