
Содержание
Привлекательный, простой, интуитивно понятный интерфейс с подходящими шрифтами вызывает у посетителя положительные эмоции, ощущение гармонии, доверие к данному ресурсу. Клиент не придаст особого значения неудобствам интерфейса. И, наоборот, использование тяжелых для восприятия шрифтов провоцирует негативные эмоциональные отклики, что непременно повлечет критическую оценку пользовательского интерфейса сайта.
Как выбрать шрифт для своего сайта
Прямые вытянутые шрифты
Это универсальный шрифт, который настраивает пользователя на деловой манер. Прямой шрифт не подходит для оригинальной продукции, которую нужно выделить на фоне конкурентов. Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
Примеры шрифтов в Google Fonts: Roboto+Condensed, PT+Sans
Строгие квадратные шрифты
Отличный вариант для сайта промышленной тематики или интернет-магазина электроники. Четкая конфигурация шрифтов настраивает аудиторию на абсолютную серьезность предоставляемой информации. Квадратные шрифты производят впечатление важности и авторитетности. Такое текстовое оформление рассчитано на привлечение деловых партнеров или инвесторов.
Примеры шрифтов в Google Fonts: Play, Exo+2
Округлые шрифты
Передают ощущение комфорта, мягкости, уюта. Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Примеры шрифтов в Google Fonts: PT+Sans+Caption, Source+Sans+Pro, Montserrat
Возможность добавления шрифтов на линейке решений INTEC:Universe
Ваша задача – выбрать шрифт, наилучшим образом подчеркивающий посыл, который вы хотите донести до аудитории. А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов INTEC:Universe функционал хранения и использования шрифтов.
Как добавить шрифт: пошаговая инструкция
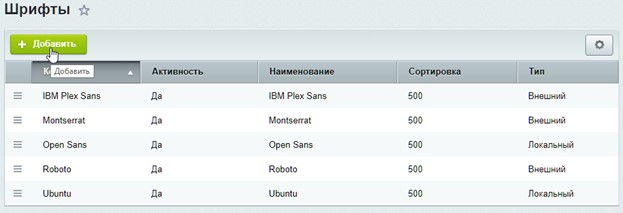
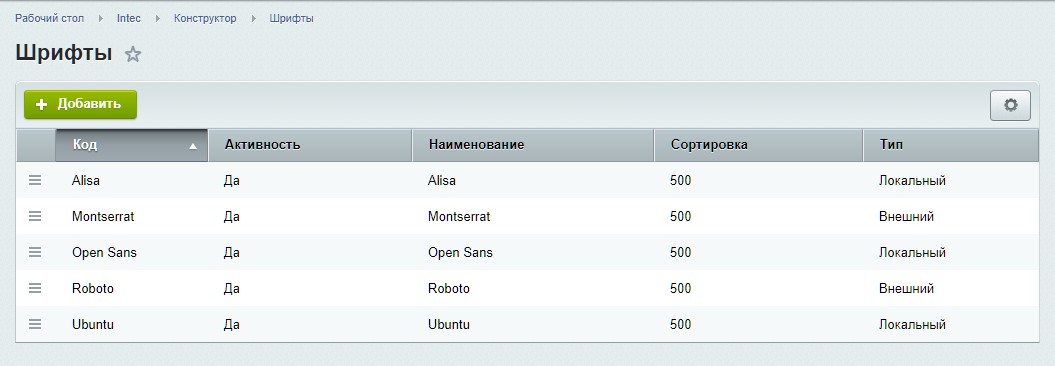
Зайдите в админку, перейдите в «Центр управления решением». Затем необходимо найти вкладку «Конструктор» и в разворачивающемся списке выбрать пункт «Шрифты».
Воспользуйтесь кнопкой «Добавить» и следуйте шагам добавления шрифта.

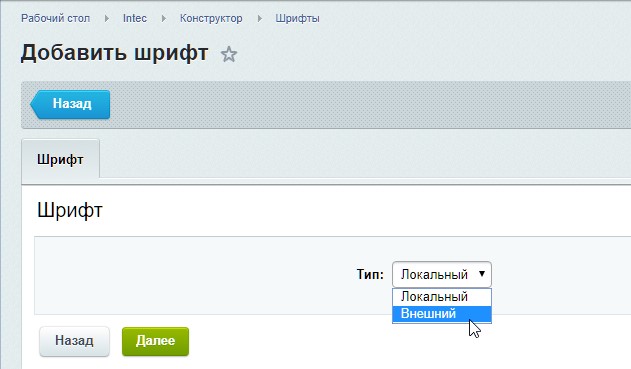
Выбираем тип шрифта, который будет использоваться:
- Локальный – файлы шрифта загружаются напрямую с вашего компьютера;
- Внешний – здесь необходимо будет вставить ссылку на код шрифта из Google Fonts.

Добавляем локальный шрифт
Если выбираете локальный тип, то в этом случае необходимо будет загружать шрифты с вашего компьютера. Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
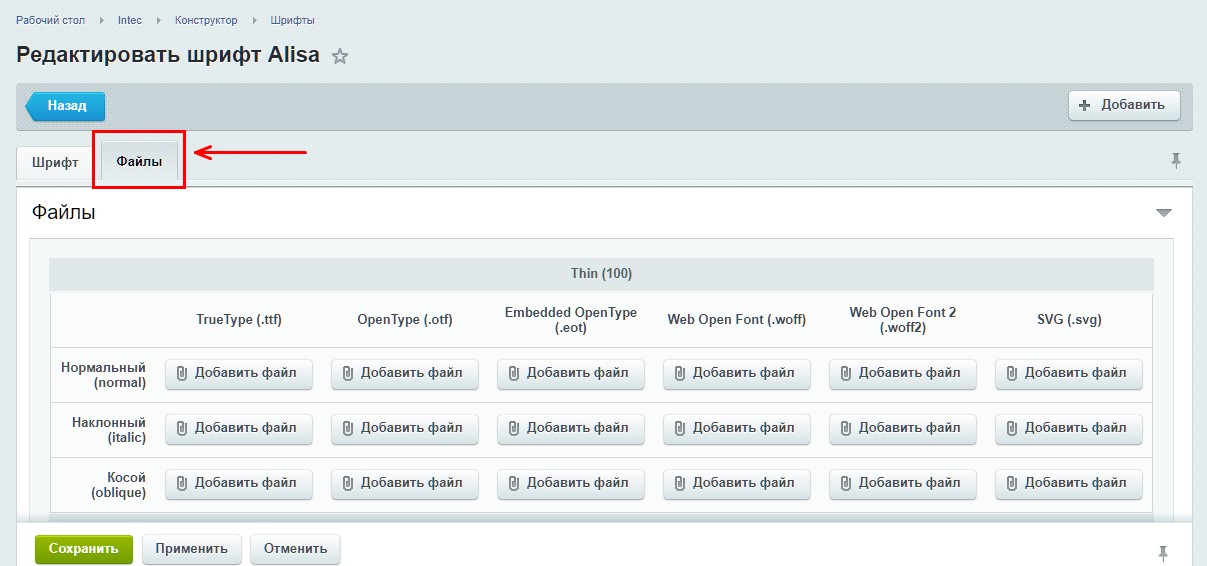
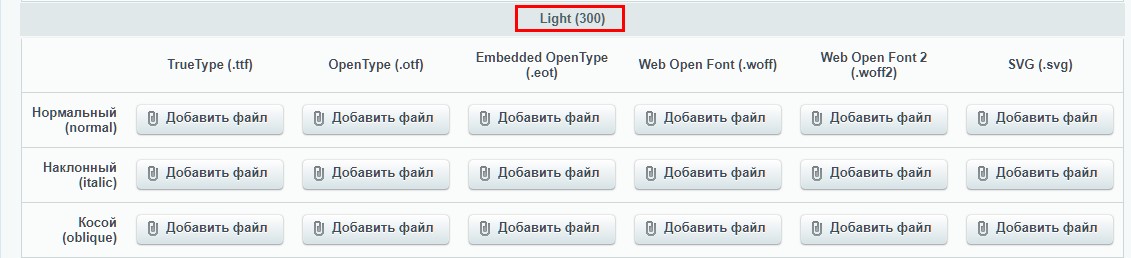
Теперь перейдите во вкладку «Файлы», куда необходимо загрузить ваши шрифты.

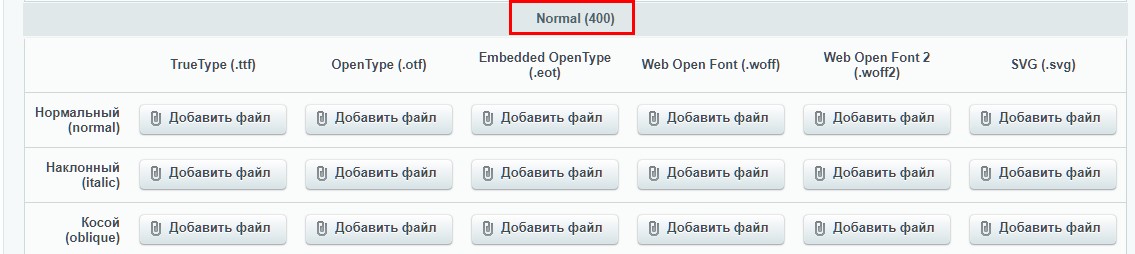
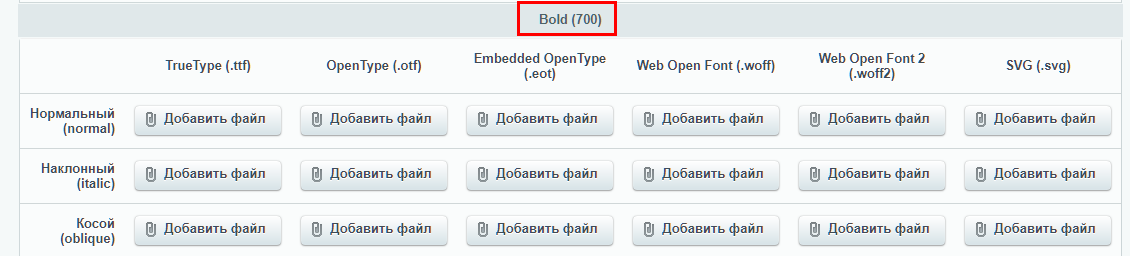
Для корректной работы обычно достаточно загрузить файлы для Light (300), Normal (400) и Bold (700).



Кликните по кнопке «Добавить файл» на том формате, который вы скачали, и загрузите шрифт.

Готовый шрифт будет отображаться в «Шестеренке»:

Добавляем внешний шрифт из Google Fonts
Рассмотрим способ, как добавить на сайт шрифты, используя Google Fonts.
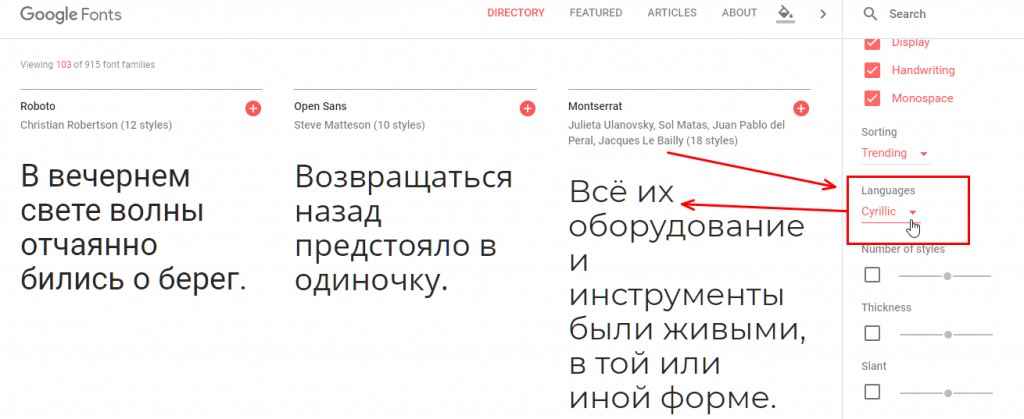
Откройте Google Fonts. Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.

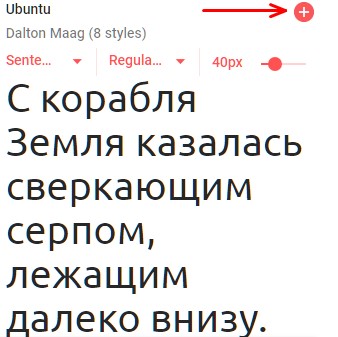
Выберите понравившийся вам стиль и нажмите «+».

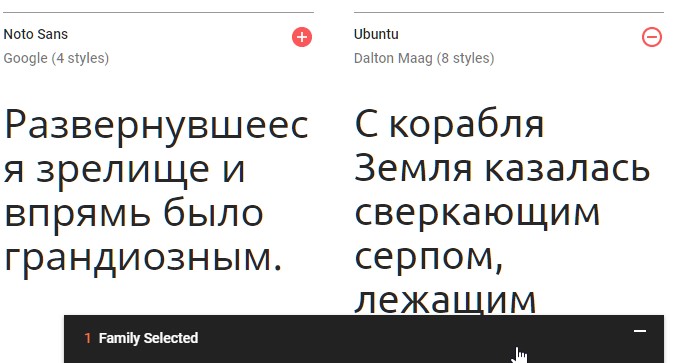
После этого внизу появится панель, которую нужно развернуть.

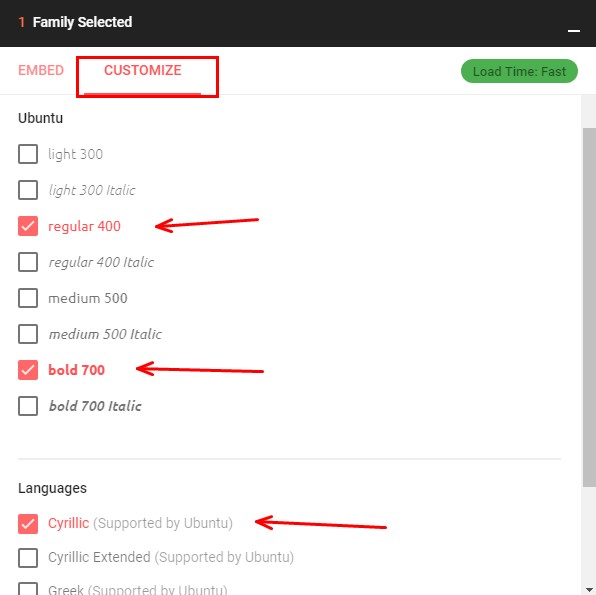
В панели перейдите на вкладку Customize.
Чтобы выбранный шрифт корректно отображался на сайте, отметьте галкой в списке следующие параметры:

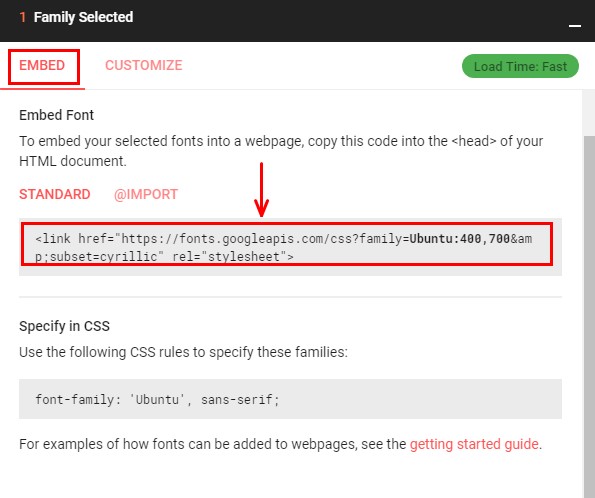
Затем переключитесь на вкладку Embed и скопируйте адрес из Embed Font → Standart.

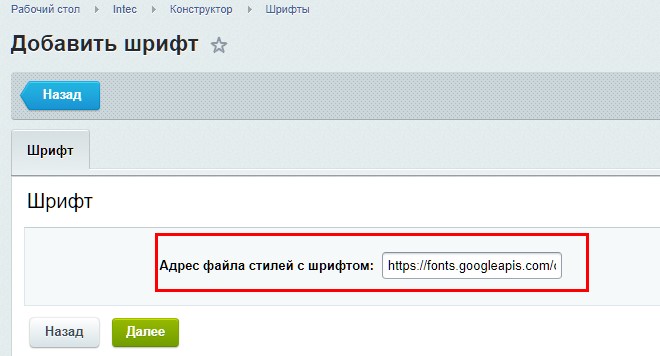
Далее перейдите вновь во вкладку «Шрифты», нажмите на кнопку «Добавить», выберите тип «Внешний» и затем вставьте скопированную ссылку.

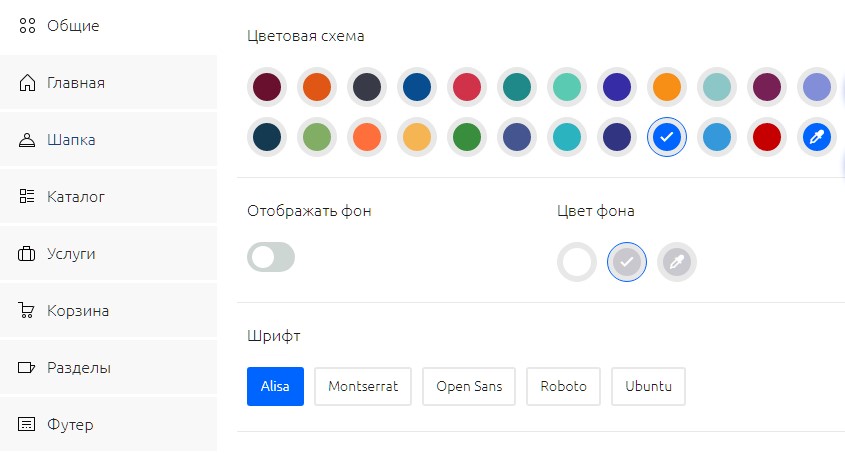
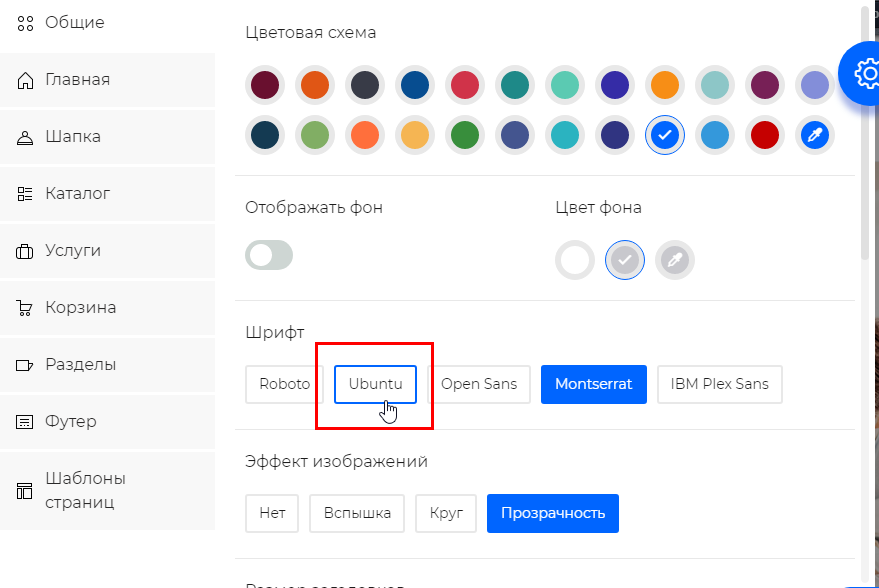
В результате добавленный шрифт отобразится в Модуле типовых настроек решения, в который можно попасть с помощью «Синей шестеренки».

Вы можете использовать как внешние шрифты, подключаемые с сервисов, так и шрифты из файлов, загружаемые с ПК. Шрифты можно добавить как на весь сайт, так и использовать для конкретного блока в конструкторе или же в редакторе блоков для конкретного элемента.
Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe!