
С вами снова Ярослав Голуб — руководитель интернет-агентства INTEC.
Сегодня мы рассмотрим очень важный вопрос − основы и принципы юзабилити корпоративных сайтов. На эту тему написано уже множество книг и статей. Но, несмотря на обилие информации, я все еще вижу неудобные сайты с запутанной структурой. INTEC работает с ними каждый день. Именно это побудило нашу команду разработчиков создать новое решение для «1С-Битрикс» − INTEC.UniverseSite. Все просто − вы создаете сайт на одной из самых стабильных платформ, а потом редактируете страницы по своему вкусу в пару кликов. Наше решение уникально и отлично подходит под любую сферу бизнеса. А главное, вам больше не нужен будет дизайнер или программист. Вы сможете сделать все сами с помощью нашего конструктора. Он позволяет изменить расположение модулей или блоков буквально в пару кликов. Перетаскивайте мышкой тот или иной элемент или блок, располагая его в нужном месте страницы − открывайте вашу вселенную дизайна!

В предыдущих статьях я рассказывал, как устанавливать наше решение IN

Чем проще, тем лучше. Это самое главное правило вашего интерфейса. Его смысл заключается в том, что применение стандартных методов оформления значительно упрощает пользователям жизнь. Если вы уже видели где-то похожую навигацию, положение кнопок и элементов меню, то уже знаете, как этим пользоваться. А это значит, что вы будете чувствовать себя уверенно на сайте.


Отсутствие ошибок
Тестируйте и еще раз тестируйте! Каждый день. Даже в выходные и праздники. Ресурс должен работать корректно, так как каждая секунда его бездействия, каждая битая ссылка или кнопка, ведущая на несуществующую страницу, приведут к потере посетителей и клиентов. Ни один человек не задержится на неработающем сайте. Также не забудьте оформить страницу 404 в стиле вашего ресурса.

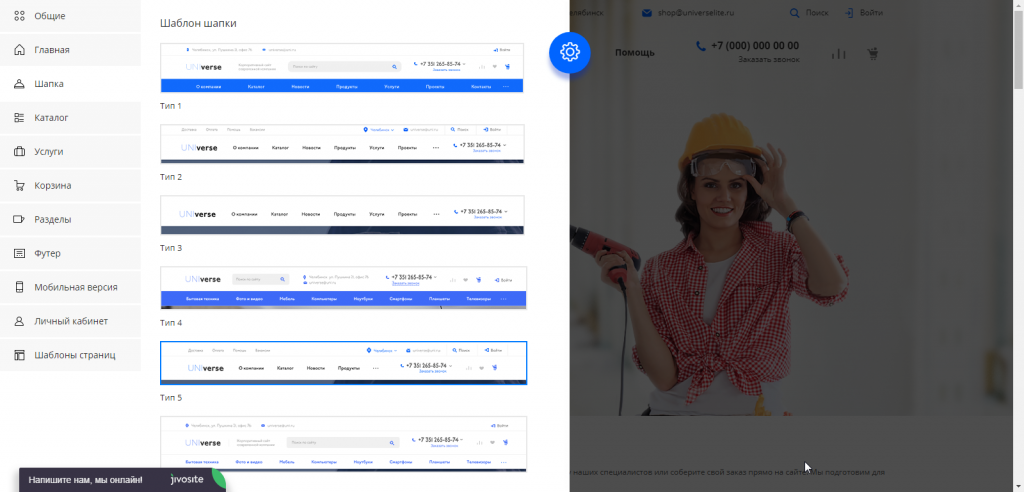
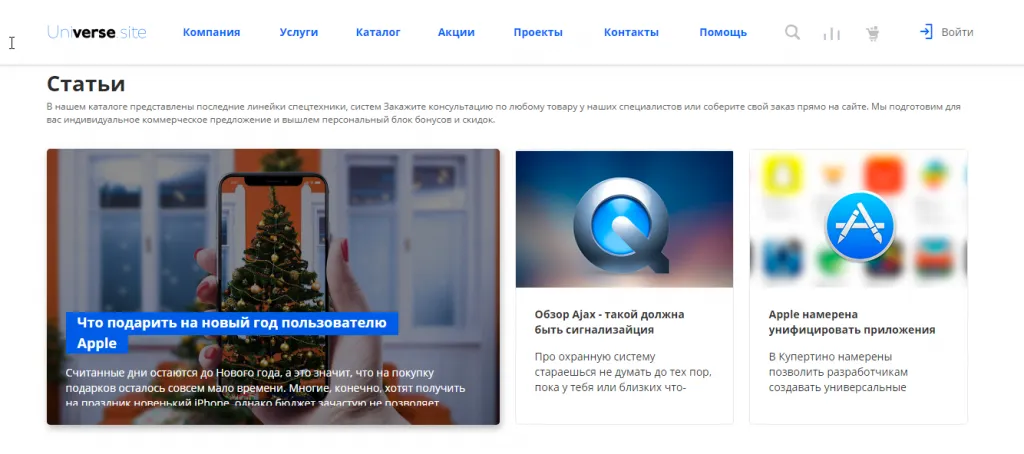
Именно верхняя часть сайта привлекает внимание пользователей больше всего. Некоторым из них лень листать страницу до конца. Если хедер не содержит нужной пользователю информации (меню, контакты и т. д.), вряд ли он будет тратить свое время на ее поиски. Таким образом, в шапке указываем все данные, которые вы хотите показать клиентам прежде всего. Оформите шапку в корпоративных цветах. Кстати, в решении INTEC.UniverseSite предусмотрено более 10 готовых конфигураций шапки. Вы точно найдете то, что соответствует задачам вашего бизнеса.


Свободное пространство и дизайн
Наверняка вы видели сайты, где каждый свободный сантиметр пространства чем-то загроможден — баннерами, иконками, кнопками, анимациями. Неинтересный текст, множество неполезной информации... Надеюсь, что где-то в аду есть отдельный котел для таких сайтов. Настоящие профессионалы веб-дизайна всегда оставляют на страницах свободное пространство, а текст оформляют с адекватным междустрочным интервалом, чтобы информация воспринималась пользователями легко и доступно.



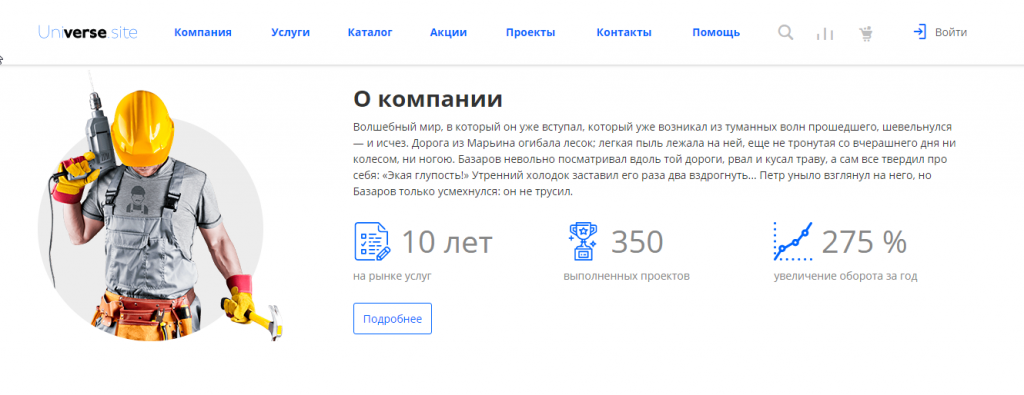
Также пробегитесь по основным разделам: «Новости», «Контакты», «Блог», «Проекты», «Сотрудники», «Партнеры», «Компания/Вакансии» и «Лицензии». Добавьте актуальную информацию, новости компании, готовые проекты, фотографии сотрудников (это повысит лояльность партнеров), также не забывайте про лицензии. А конструктор дизайна INTEC.UniverseSite ( с более чем 100 цветовыми схемами) поможет вам по своему вкусу быстро оформить эти разделы. Структура, дизайн сайта и цветовые схемы настраиваются рядовым пользователем с помощью специального редактора, без правки HTML-кода.



Существует множество инструментов для проверки и анализа скорости сайта: Google PageSpeed Insights, WhichLoadFaster Web Page Performance Test, Pingdom Tools, GTmetrix, Monitis Tools, Load Impact, PR-CY и др.

Правило трех кликов
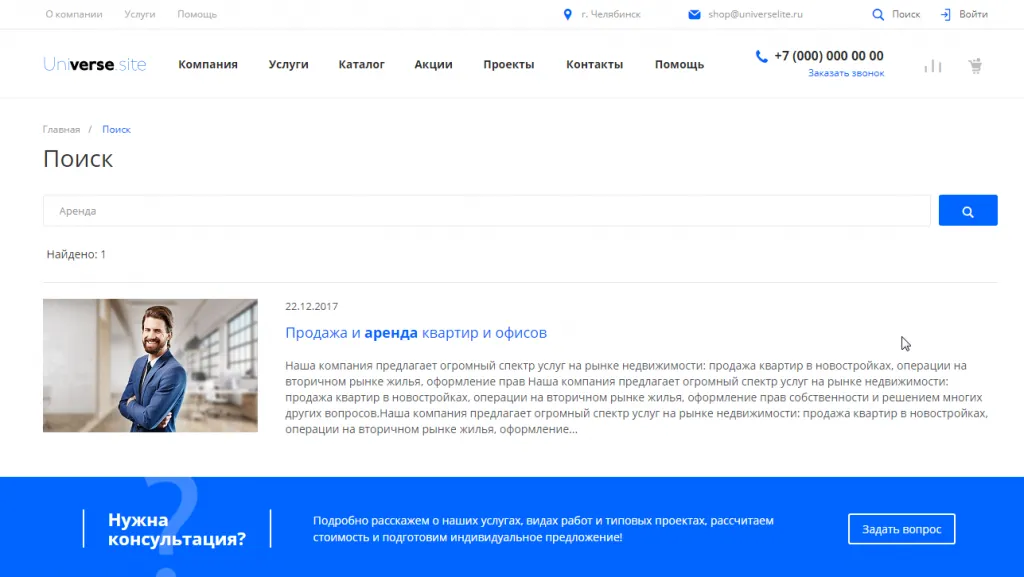
Одно из самых важных правил юзабилити гласит: пользователи должны находить всю необходимую информацию за 3 клика. Простая и удобная навигация — это, разумеется, хорошо. Однако если ваш ресурс обладает сложной структурой с большим количеством категорий и подкатегорий, то правило «трех кликов» не для вас. Гораздо полезнее будет переключиться на обеспечение интуитивности и логично упорядоченной структуры.
Если посетитель на каждом шаге своего следования по вашему веб-ресурсу будет знать, куда он зашел и как вернуться обратно на главную или другую страницу, то путь даже в 10 кликов − не проблема. Если посетители по-настоящему мотивированы на выполнение целевых действий, они не остановятся, совершив три клика.

Не забывайте про F- и Z-паттерны
Человек склонен изучать данные по определенным шаблонам, которые имеют вид букв F и Z. Можете проверить сами: бегло просмотрите несколько сайтов и запомните траекторию своего взгляда. Теперь вы понимаете, о чем идет речь? Самая важная информация должна находиться ближе к левой стороне экрана. Но тут есть следующий нюанс: данный принцип юзабилити зависит от языка и национальности. Например, носители иврита и арабского языка читают справа налево, а японцы — сверху вниз. Поэтому люди таких национальностей имеют другие паттерны поведения на сайтах.
Итак, мы рассмотрели главные принципы и основы юзабилити корпоративного сайта. Теперь, благодаря приобретенным знаниям, вы можете разрабатывать красивые, удобные и эффективные сайты, которые будут радовать посетителей интуитивно понятным интерфейсом, качественным контентом и необходимым функционалом. Успехов вам в работе! Узнать обо всех возможностях наших решений вы можете в статьях:
Хотите попробовать INTEC.UniverseSite?
Заполните форму и получите индивидуальные доступы к административной панели демонстрационного сайта. На ней вы сможете запустить свой корпоративный сайт и оценить все возможности нашего решения в «боевых» условиях.